こんにちは。Web stylistの加藤まやこです。
「ウェブ解析士の資格を取ったものの、まだ知識や経験が足りない……」と、うまく行動に移せないモヤモヤ感を抱えている方も少なくないのではないでしょうか。
ウェブ解析のスキルは別のスキルと掛け合わせることで本領を発揮するので、もし色彩に興味があったら、ぜひ今回のコラムを参考にしてみてください。
テーマは、身近すぎてつい見落としがちな「色」についてです。
「パーソナルカラー」をご存知ですか?パーソナルカラーとは、その人に似合う色のことで、大きく分けて4つの種類があり、四季に当てはめられています。これを知って自分のを意識する方も多くなったのではないでしょうか。私もパーソナルカラーを知り激変した1人です。私のパーソナルカラーは「スプリング」になるため、暖かみがあり、明るくクリアな色が似合います。しかし、好きな色は「グレー」。今思えば、シックやエレガントな「いい」効果として活かせず、とても地味でした(笑)
自分が好きな色と自分を引き立ててくれる色は、必ずしも同じとは限りません。ウェブサイトも同じように「似合う色」「適切な色」があります。「何となく」で選びがちな色も意味づけをしてあげる、根拠に基づいて選択してあげることで、より効果的なウェブサイトへと改善していくことができます。改善手法も気軽に実施できるものが多いので、できそうなものから取り入れてみてください。
色と人の関係
普段どこを見ても当たり前に存在する「色」。この色から人間は無意識に受け取っているイメージや意味があります。
人間の意識は、日常生活で意識できている「顕在意識」と意識できていない「潜在意識」(無意識)の領域があると言われています。人間の意識の大半を占めるのは「潜在意識」(無意識)と言われており、90%ほどにもなるそうです。この「潜在意識」(無意識)に働きかけられるのが「色」の力です。

人が色から無意識に受け取っている、心理的効果というものがあります。(上記図1)
- 視覚的な印象 → 距離感や大きさ
- 触覚的な印象 → 温度感覚、柔軟感、軽量感
- 感情的な印象 → 派手・地味、興奮・沈静
他にも、デザインや質感などの好みとは別に「色」から直接的に受ける雰囲気の好み(嗜好色)や、物と色が強く結びついて記憶される(記憶色)など色から人が無意識に感じ取っているものがあります。
こうやって具体的に心理的効果を上げてみると、日常生活でも思い当たることがあるのではないでしょうか。
色がウェブサイトの第一印象を決める


では、ウェブサイトにとって色が人に与える心理的効果にはどのようなものがあるでしょうか。例えば、「オーガニック化粧品を購入したい」と思いインターネットで検索したとします。「オーガニック」という言葉を聞いて思い浮かべるのは、どのようなイメージでしょうか?「ナチュラル」「自然」というキーワードであったり、「グリーン」や「ブラウン」など自然にある色をイメージする方が多いと思います。
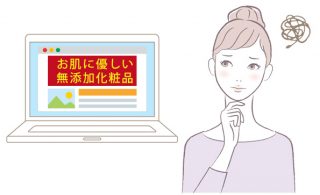
検索結果からあるオーガニック化粧品の販売サイトにたどり着きます。上記であげたような「ナチュラル」なイメージを無意識に期待し、サイトを開いたら「真っ赤な背景に黄色の文字」で「肌に優しい無添加化粧品」などと書いてあったら、いかがでしょうか?
なんだか裏切られた感じというか、ちょっと違うな…ときっと多くの人が違和感を感じると思います。そうなると、サイトに訪れたユーザーはもはや肝心な商品すら見る気も起こらずサイトから離れてしまいます。
少し大げさな例えでしたが、この無意識に「なんか違う」と感じる感覚こそが潜在意識に刷り込まれた色に対するイメージや意味です。人と同じでウェブサイトも第一印象は非常に大事です。色はウェブサイトの第一印象を決める大きな要因になります。
当たり前のことでは?と感じた方も多いかもしれませんが、「当たり前を疑い見直す」こともウェブサイト改善の第一歩です。「何となく」で色を選んでいませんか?使用している色を見直し、色にも意味を持たせる。言葉だけでは伝えられない「感覚的要素」を色でうまく補いユーザーへ伝えることで、色の力を「最大限に発揮している」と言えるでしょう。
人へアクションを促すこともできる色
ウェブサイト全体はもちろんのこと、ボタンの色ひとつとっても同じことが言えます。
色が与える心理的効果に「感情的な印象」とあるように、色を使いユーザーの感情に訴えかけることもできます。例として「注文」ボタンや「申し込み」ボタンを押してもらえない場合に、ボタンの色を変えるだけでも、ユーザーにアクションを促すこともできます。
ECサイトの運用を行っていた際に、ある商品の特集ページでA/Bテストを実施したことがありました。どの色がより効果を出せるかは、手軽にできるA/Bテストをやってみることをお勧めします。ウェブサイトのデザインによっても効果の出せる色は変化するため、必ずしも「この色がよい!」とは言い切れません。実際に検証を行いデータに基づいて色を選択することで、目に見える効果を出していくことができます。
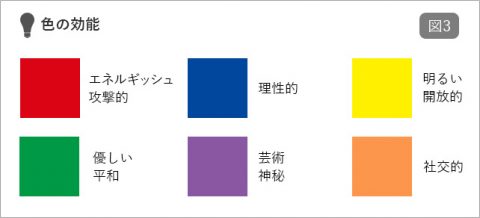
また、色そのものが持つ効能(図3参照)や「色彩象徴」と呼ばれる色が持つ特別な意味(図4参照)もありますので、それらも参考にし使用する色を選んでいくのも1つの方法だと思います。


色をうまく使い「愛されるサイト」へ
色のもたらす影響は他にもあります。感覚的要素だけではなく、ユーザビリティへの影響も大きいです。単に見た目が良いだけでユーザーから本当に愛してもらえるサイトと言えるでしょうか?
ユーザーにとって「見やすさ」や「使いやすさ」に気配りが感じられる「心地よい」サイトはユーザーからも愛され、リピートにつながります。背景色とテキスト色のコントラストもその一つです。背景色とテキスト色のコントラストを適切にすることで「読みやすさ」「認識しやすさ」はすぐに改善することができます。
また、Google のウェブマスターガイドラインや W3C でアクセシビリティ関連の活動を行うWAI(Web Accessibility Initiative)によって策定されている WCAG(Web Content Accessibility Guidelines)にも視覚に関するユーザビリティの記載があります。一般ユーザーのみならず、視覚障害のあるユーザーにもきちんと情報を伝える配慮も大切です。ウェブサイトはすべてのユーザーに平等に情報を伝えていくことも考慮していかなくてはならないと思います。
「おもてなし」をウェブサイトにも
今回は、色がウェブサイトに与える影響をお伝えしてきましたが、色は身近すぎるために見落としている点も多いのではないでしょうか。比較的手軽に改善を行うことができるのも、色を使うメリットです。「当たり前」のことを再度疑い見直してみてください。
色のみならず、ウェブサイトにはちょっとした気配りが大事です。日本人は「おもてなし」の心を誰もが持っています。サイトへ訪れてくれるユーザーへの「おもてなし」と思い、少し意識を上げ配慮していけると愛されるウェブサイトになっていくのではないでしょうか。
また、ユーザーも「目に見えない価値」へ意識が向き始めています。目に見える物質的な豊かさよりもユーザーが求めているのは精神的な豊かさです。ウェブサイトに求められる価値も単なる機能だけではなく、見やすさや使いやすさなどの「体感」する価値が今後ますます重要になってくると感じています。
色に関するツールはインターネット上にもたくさんあります。Web Color Data は、ウェブサイトの配色割合を視覚的に見せてくれるツールです。このようなものを利用し、まずは気軽にウェブサイトの色調査を行なってみるのもウェブ解析士としての第一歩ではないでしょうか。
今後、私も色の専門家と共に色×ウェブサイトの調査を積極的に行なっていきたいので、その結果もシェアしていきたいと思います。
次回は、「使いやすさ」の部分に大きく関わるUX(ユーザーエクスペリエンス)について触れたいと思います。