
ウェブサイトを着実に成長させていくために必要不可欠なツールがあります。
それは Google が無料で提供している Google Search Console(サーチコンソール)です。
こんにちは。
コンテンツ企画とウェブサイト改善が大好きな株式会社エスファクトリーの井水です。
今回は、記事の作成やコンテンツ改善に欠かせないサーチコンソール の設定方法からマーケティングへの活用法まで、初心者でもわかるように説明していきます。
Google サーチコンソールとは
サーチコンソールは検索エンジン上のウェブサイトの問題を把握したり、改善施策のヒントになるデータが得られたりする、ウェブ運用においてなくてはならないツールです。
しかし、多くの企業では
「登録だけはしている」
「Google アナリティクスは使ってるけど……何が違うの?」
「SEOの活用ポイントがよくわからない」
という声をよく聞きます。
そう!ツールって入れてもなかなか活用できないですよね!
そこでこの記事では、ウェブサイトやSEOの管理者に向けて成果を上げるために サーチコンソールでどんなことができて、どうやって活用すれば良いかを伝えていきます。
サーチコンソールでできること
サーチコンソールでできることは大きく分けで3つあります。
1. Google 検索エンジンでの表示結果の把握
Google検索での表示回数・掲載順位・クリック数・クリック率がわかる。
→ ウェブサイトの露出度合や自社ページの立ち位置を把握でき、コンテンツの改善に活用できる。
2. Google への情報提供
新たに追加したページを早くGoogleに伝えられる。
→ ページが Google 検索にヒットするための準備なので、やらないと損!
3. 問題の把握
ウェブサイト上の重要な問題がわかる。
→セキュリティ的にも安心。
クロールエラーを確認できる。
→ せっかく作ったページにアクセスがない原因がわかる。
などなど、なんか使えそうな気がしてきませんか?
サーチコンソールの登録と設定方法
Googleサーチコンソールの登録と設定について1〜5のステップで解説します。
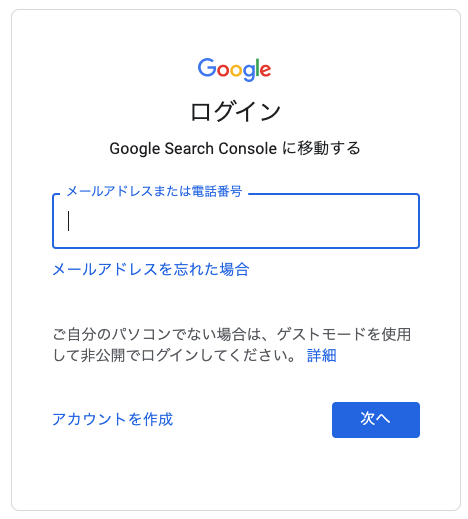
1. サーチコンソールにアクセスして「今すぐ開始」をクリックし、ログインをする
ログインにはGoogleアカウントを使用します。
Gmail を持っている方なら使えます。
※お持ちでない方はログイン画面下の「アカウント作成」より登録します。

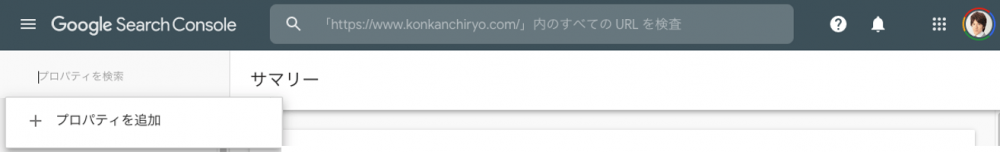
2. 「プロパティを検索」箇所の「プロパティを追加」でデータを取得したいサイトを登録

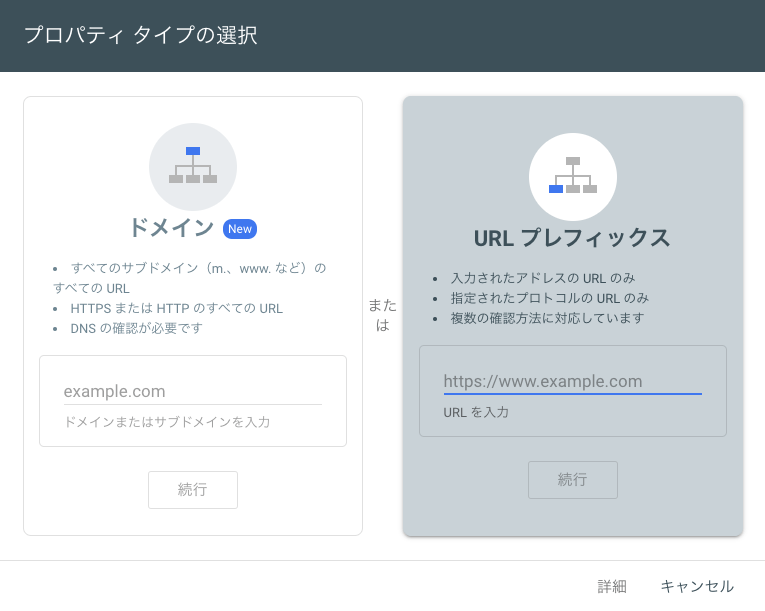
3. 「プロパティ タイプ」を選択する

プロパティタイプには2つ選択肢があります。
オススメはURLプレフィックスです。
それぞれ見ていきましょう。
URL プレフィックス
URL プレフィックスは、従来のサーチコンソールのプロパティ登録方法で、サブドメインやSSL(httpsとhttpの違い)を区別して管理します。
後述するGoogle アナリティクスとの連携には、Google アナリティクスに登録されているプロパティと同じURLにする必要があるため、URLプレフィックスから登録する必要があります。
また複数のサイト運用をしている場合、例えばサブドメインやディレクトリごとに別のウェブサイトとして運用している場合は、それぞれのサイトを登録することで、それぞれのデータを見ることができます。
Google アナリティクスを使用しない方は少ないと思いますので、初心者の方はURLプレフィックスで登録しましょう。
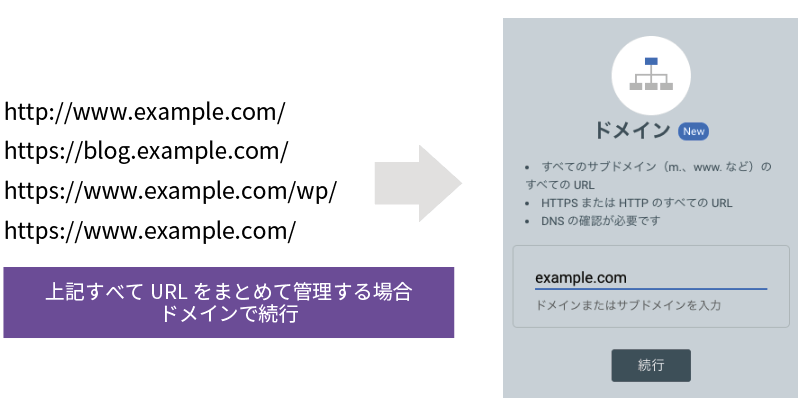
ドメイン
ドメインプロパティは、http / https、wwwのあり / なし、サブドメインやディレクトリなど関係なく、トップドメイン以下のサイトをまとめて管理します。1つのドメイン内に複数のサイトを一元管理している場合、一度で設定できるメリットがあります。
登録にはDNSレコードの確認が必要です。
初心者向けではありませんので、以下の設定方法はURLプレフィックスを選んだ場合を記載します。
ドメインプロパティから設定する場合は公式ヘルプ(外部サイト)を参照してください。

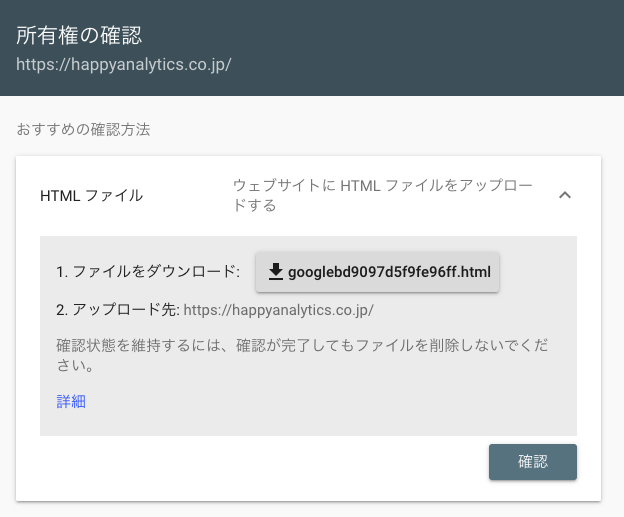
4. 「所有権の確認」をする
所有権の確認の「HTMLファイル」を選択します。
HTMLファイルをダウンロードして、該当URLのサーバーにアップロードします。

※HTMLファイルをアップするほか、以下の選択肢を選ぶことができます。
詳しくは Google 公式ヘルプの確認方法の詳細(外部サイト)をご覧ください。
| HTML タグ | メタタグをサイトに追加します |
|---|---|
| Google アナリティクス | Google アナリティクスアカウントを使用します |
| Google タグ マネージャー | Google タグ マネージャーのアカウントを使用します |
| ドメイン名プロバイダ | DNS レコードを Google に関連付ける方法です |
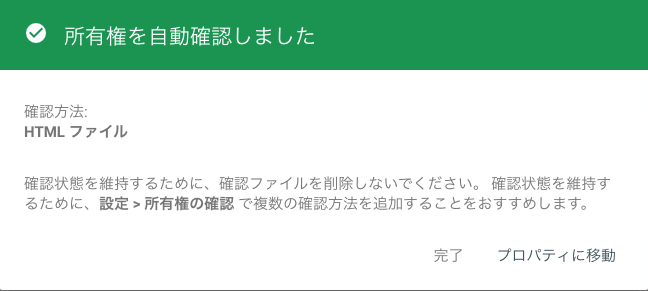
5. 作業が完了後に「確認」ボタンを押す
4. の作業が完了した際に「確認」ボタンを押し、「所有権を自動確認しました」と表示されれば設定完了です。

お疲れさまです。
初めての方でも簡単に設定できたのではないでしょうか?
では、次にSEOやコンテンツ改善役立つ検索結果レポートについて解説をします。
SEOに使える検索パフォーマンスの見方・活用方法
サーチコンソールにはさまざまな機能がありますが、中でもコンテンツ企画やSEOをしている方、そしてブログ担当者は必ず活用してもらいたい機能を紹介します。
それは検索パフォーマンスです。
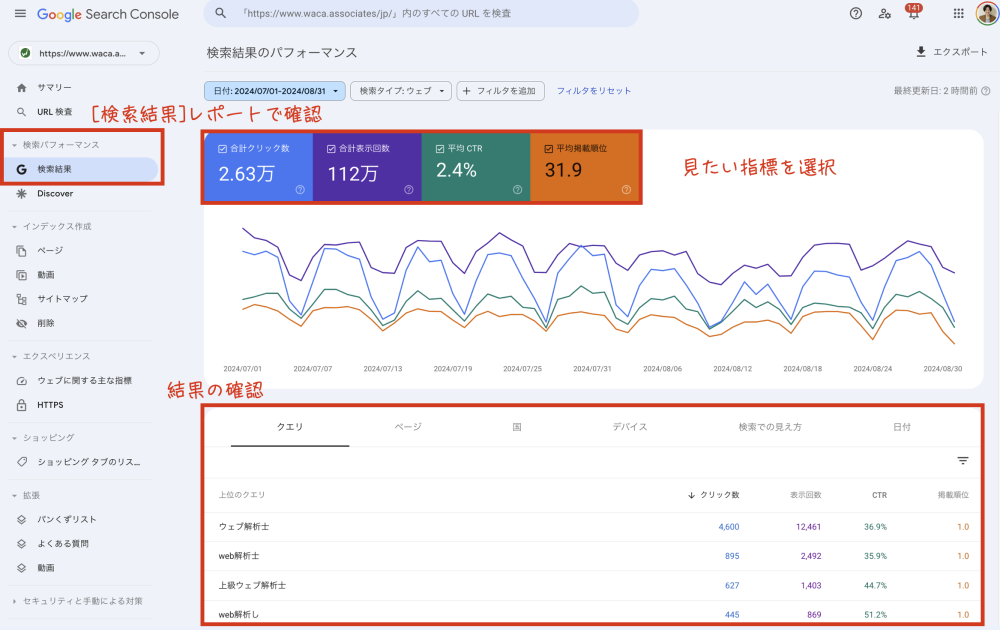
「検索結果」レポートでサイトの現状を確認する
Google 検索からの流入を多く得ようとするなら、欠かせない機能が「検索パフォーマンス」です。重要なポイントをまとめましたので、ひとつずつ確認しながら活用してください。
検索パフォーマンス内の[検索結果]レポートでは、Google 検索上であなたのウェブサイトがどれだけ閲覧され、どれだけクリックされているかがわかります。
さらに実際に検索されたクエリや平均掲載順位もわかります。

| クエリ | ユーザーが検索した検索キーワード |
|---|---|
| クリック数 | Google の検索結果画面上の自社サイトがクリックされた回数 |
| 表示回数 | Google の検索結果画面に自社サイトが表示された回数 |
| CTR | CTR(Click Through Rate)はクリック率を表します。検索結果画面に表示されたうち、クリックされた割合を示します。 |
| 掲載順位 | Google の検索結果画面に表示された自社サイトの平均掲載順位 |
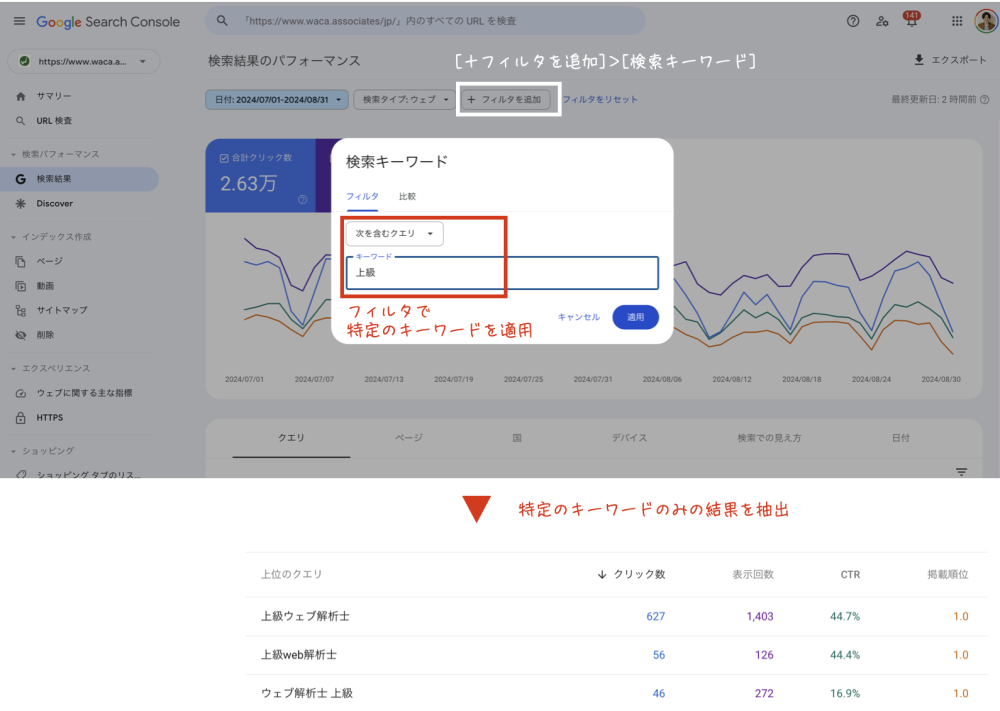
クエリは絞り込める
分析をしていて気になることは、あらかじめ想定したキーワードでの流入回数ではないでしょうか?
それを知る方法として「フィルタ機能」があります。

特定の検索キーワードが入ったクエリのみを抽出して、それぞれの「クリック数」「表示回数」「CTR」「掲載順位」を確認できます。
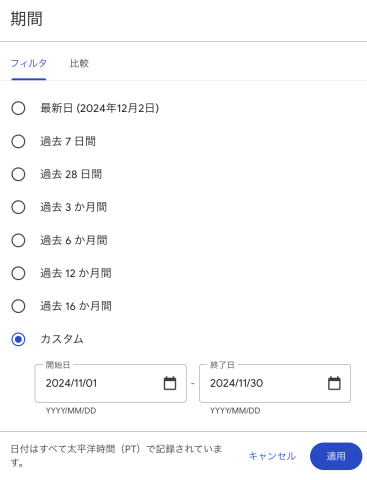
期間ごとにフィルタや比較ができる
「検索パフォーマンス」では、特定の期間に絞りこんで比較ができます。
例えば、ウェブサイトのリニューアルやコンテンツ改善を行った前後のデータを比較することで、その成果を分析するのに役立ちます。
*分析可能なデータは過去16ヶ月です。

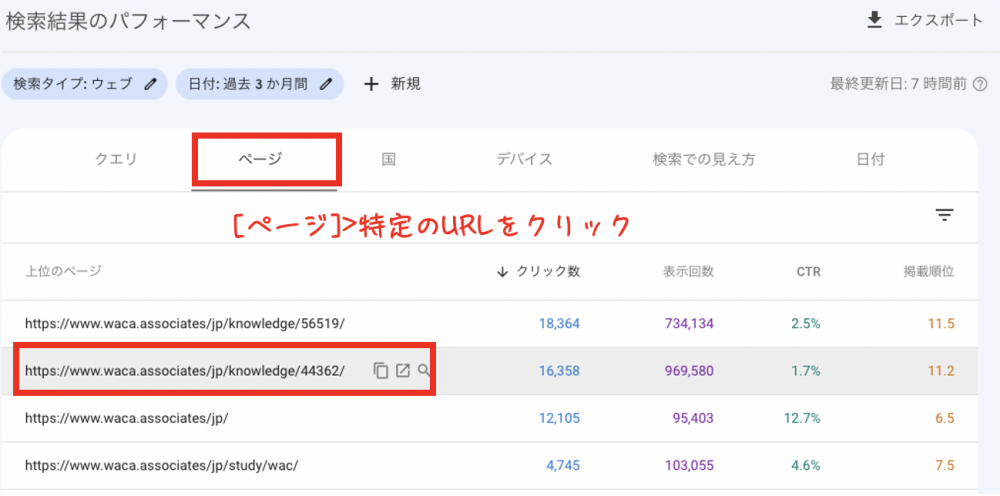
特定のページの流入キーワードを知る
SEOを行う際は、事前に想定していた流入キーワードに対して、実際にどれくらいの流入があるかを確認します。
①「ページ」を選択後、「該当URL」をクリック(またはページフィルタで該当URLのみを表示する)

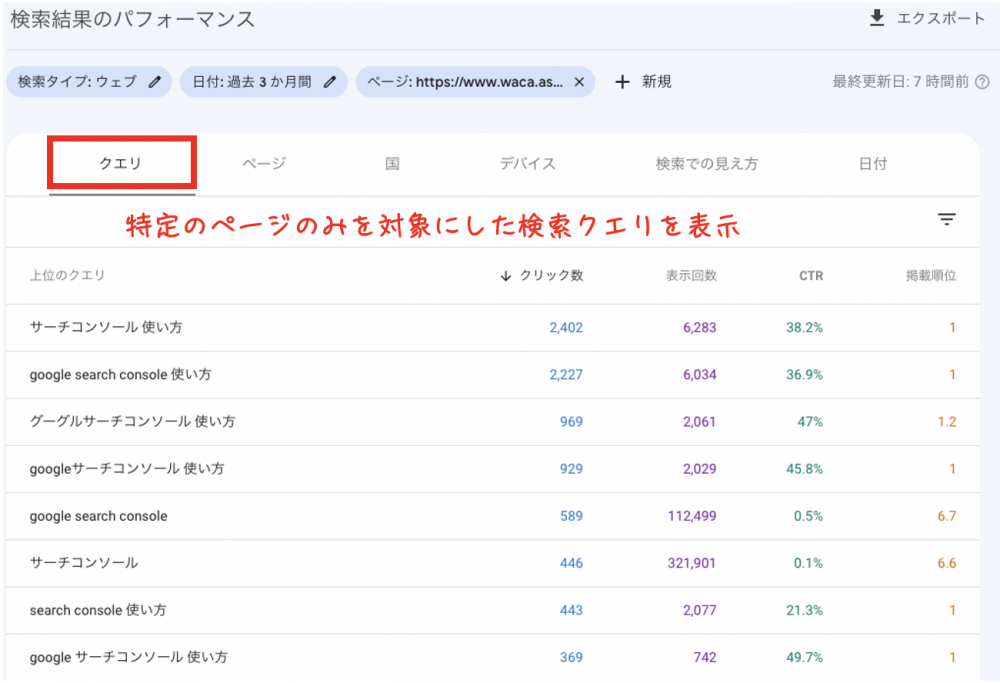
②その後「クエリ」を選択
該当ページにおける検索キーワード、クリック数、表示回数、CTR、検索順位を知ることができます。

この機能で意図したキーワードでの対策の評価ができるほか、意図していなかったキーワードを発見することも可能です。意図していないキーワードでの表示回数が多ければ、そのキーワードを軸に新たなコンテンツを考えるヒントになります。
また検索キーワードの2語目・3語目にはユーザーのインサイト(ニーズ)が隠れていることが多く、これを読み取ることでユーザー満足につながるコンテンツの改善に活かします。
イメージがつかない方は動画で実際の画面を見ながら学びましょう。
SEO、コンテンツ改善のための活用術
検索パフォーマンスを使ってコンテンツ改善やSEOに役立つ使い方を3つ紹介します。
1. 掲載順位が高いのに、CTRが低い場合
Google検索の上位に表示されていてもユーザーのクリック率が高いとは限りません。 スマホが普及し、ユーザーの多くが Google 検索に慣れた今、ユーザーは検索結果画面内のタイトルやスニペット(説明文)から、クリックする価値があるかどうかを判断しています。サイト管理者は実際に該当のキーワードで Google 検索して、検索結果画面を確認してみましょう。
自社サイトのタイトルやスニペットがユーザーが求めている内容にマッチしているか、競合のタイトルやスニペットよりも魅力的かなどを分析しましょう。分析できたら、早速サイト改善です。 ページのタイトルやディスクリプションを適切なものに改善しましょう。
2. 表示回数が多いのに掲載順位が低い場合
他サイトの方が優れている要因により、上位表示ができていない可能性があります。掲載順位を上げたい場合は該当クエリの検索結果上位のコンテンツを分析してみると良いでしょう。
自社のサイトに足りないものが何か、逆に自社が優れたポイントは何かに気づくヒントになります。
3. 想定外のクエリでクリック数が多い場合
実際に該当のクエリで検索して、検索結果画面やどのページへランディングしているかを確認しましょう。
Google アナリティクスでは、そのページ流入がコンバージョンにつながっているかを確認できます。コンバージョンにつながっているようなら、想定していなかった良質のクエリを発見できたことになります。該当クエリでのランディングページを強化して、コンバージョン数の増加をねらっていきましょう。コンバージョンにつながっていなければ、検索クエリとページ内のコンテンツが合っているかを確認したり、エンゲージメント率が低ければ導線を見直したりして、コンバージョンにつながる可能性を模索しましょう。
サーチコンソールを活用して検索順位を上げる方法を動画で見る
サーチコンソールはあくまで数値化されたデータしかわかりません、そこでサーチコンソールで得たデータを実際にどのように活用して改善に繋げるのか、クエリの種類やSEOの観点も含めて動画で解説します。
その他サーチコンソールの基本機能
クエリや検索順位の確認はコンテンツの改善に有効ですが、それ以前にサイト管理者として押さえておきたい機能おすすめ機能を4つ紹介します。
1. サイト全体のインデックスを加速する「サイトマップ」登録
サーチコンソールに登録したら一緒にやっておきたいことが、「サイトマップ」の登録です。
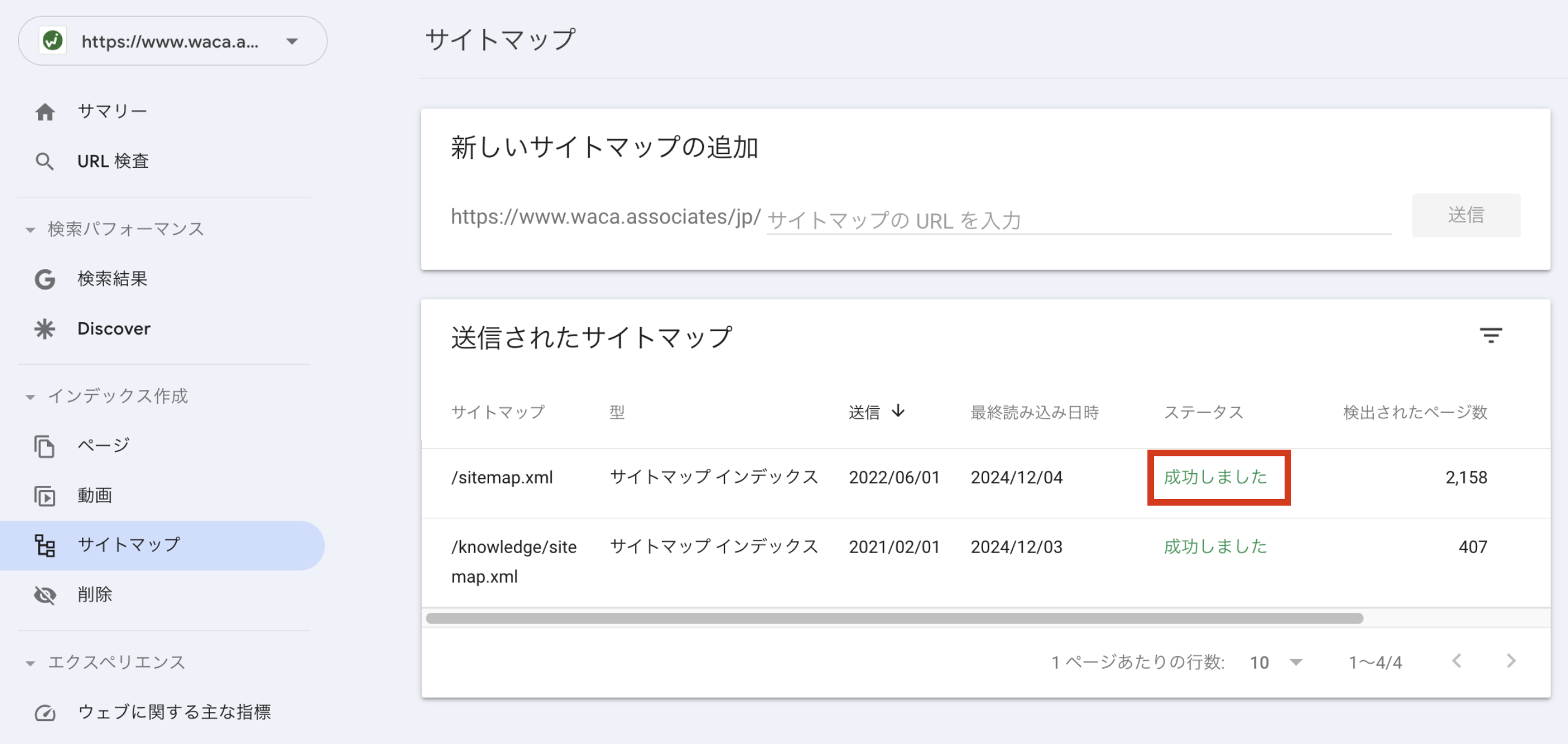
サイトマップとは、ウェブサイト全体の構成を表すものです。サイトの構成が変わったりページを増やしたりした時に、自社のサイトマップ(sitemap.xml)を Google に送ることで、ウェブサイトが現在どのような構成かを伝えることができます。

sitemap.xml が Google に正常に認識されると、ステータスに「成功しました」と表示されます。
ページごとに確認したい場合は、「URL調査」
「検索結果に出てこない」
「Googleに登録されているか不安」
という時は、[URL調査]機能を試してみましょう。
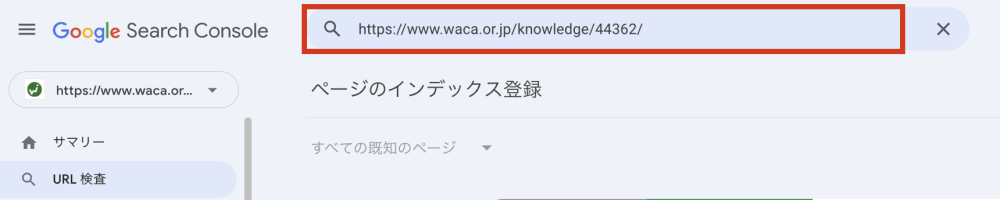
ページ上部の検索窓に該当のURLを入力します。

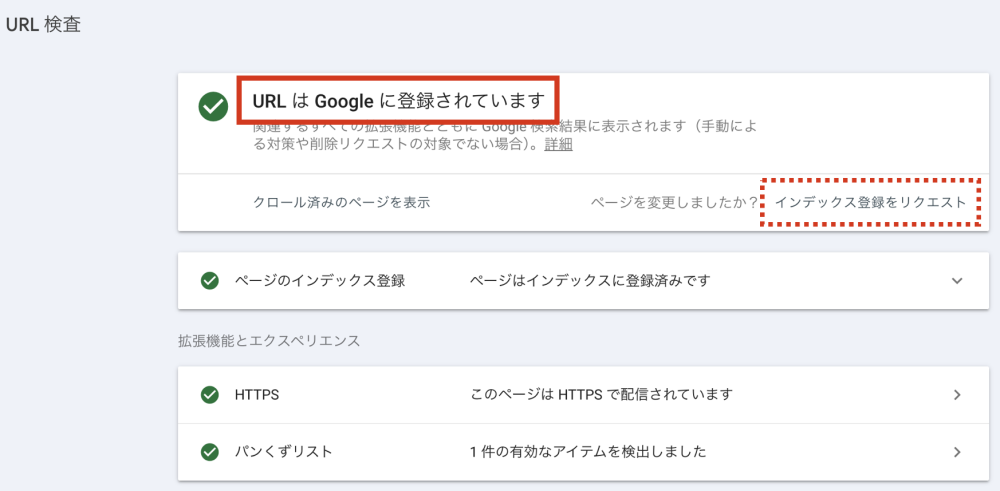
結果画面で以下のように「URLはGoogleに登録されています」と出てくれば問題ありません。
しかし該当ページがインデックスされていなかったり、ページを更新したのに再評価されいなさそうであれば[インデックス登録をリクエスト]をすると良いでしょう。

ここで用語解説です。
| インデックス | Google 検索エンジンに登録されること。ページがインデックスされていなければ、Google 検索に掲載されません。インデックスされるには、世界中のウェブサイトを巡回している Google ボットに「クロール」される必要があります。 |
|---|---|
| クロール | Google のロボット(クローラー)がウェブ上のファイル(HTML、画像、PDFなど)を集めること。このデータをもとに、ウェブページを検索エンジンに登録(インデックス)しています。 |
昨今ではサイト管理者がサイトマップを送信したり、インデックス登録をリクエストしなくてもGoogle側が自ら新しいサイトや新しいページを見つけてインデックスを行う処理しをしています。つまり登録しなければ検索エンジンに出てこないわけではありません。
しかし、サーチコンソールは自社サイト(ページ)の登録をGoogle側に促せる唯一のツールです。サイト管理者としては検索エンジンが適宜クロールを行い、作成したウェブページがインデックスされやすくなるようサイトマップの登録はしておきましょう。
2. 問題があるページを見つける「インデックス作成」
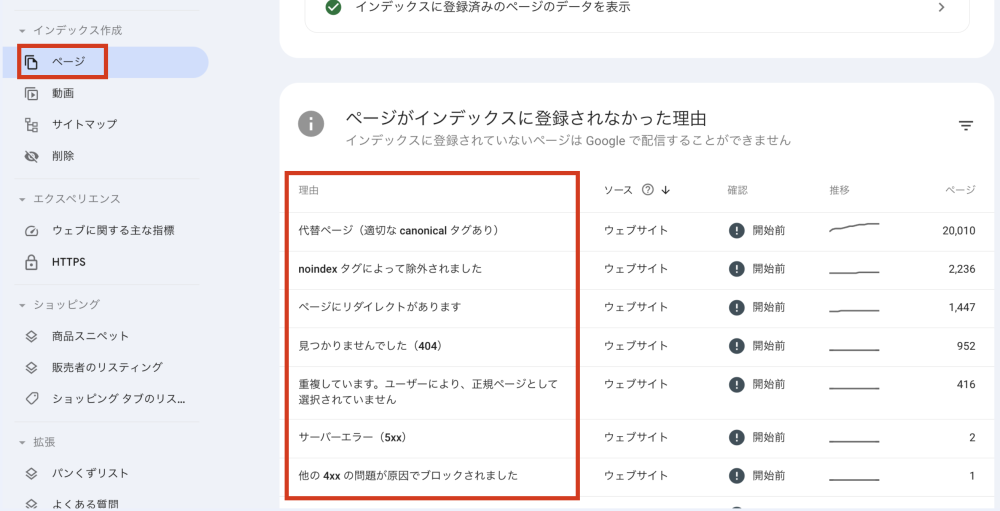
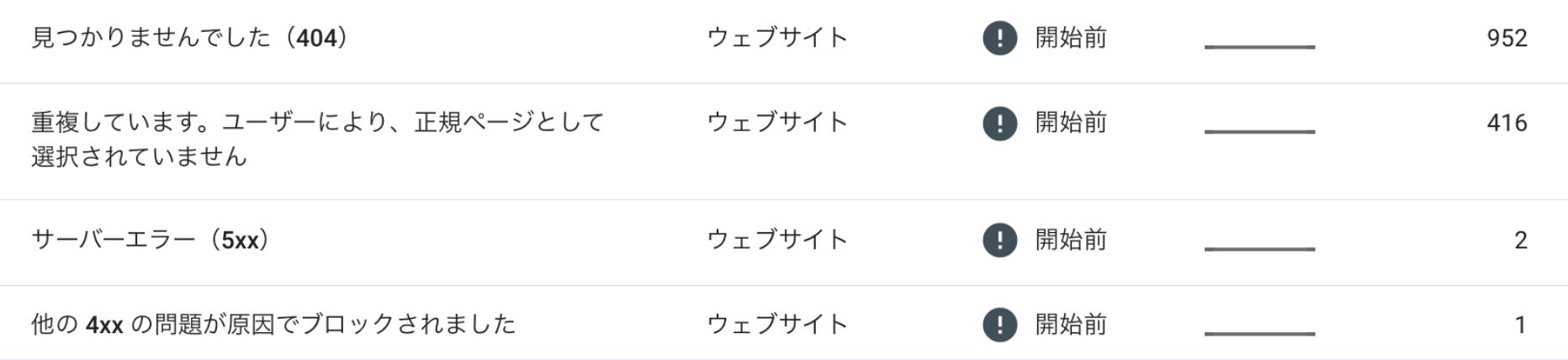
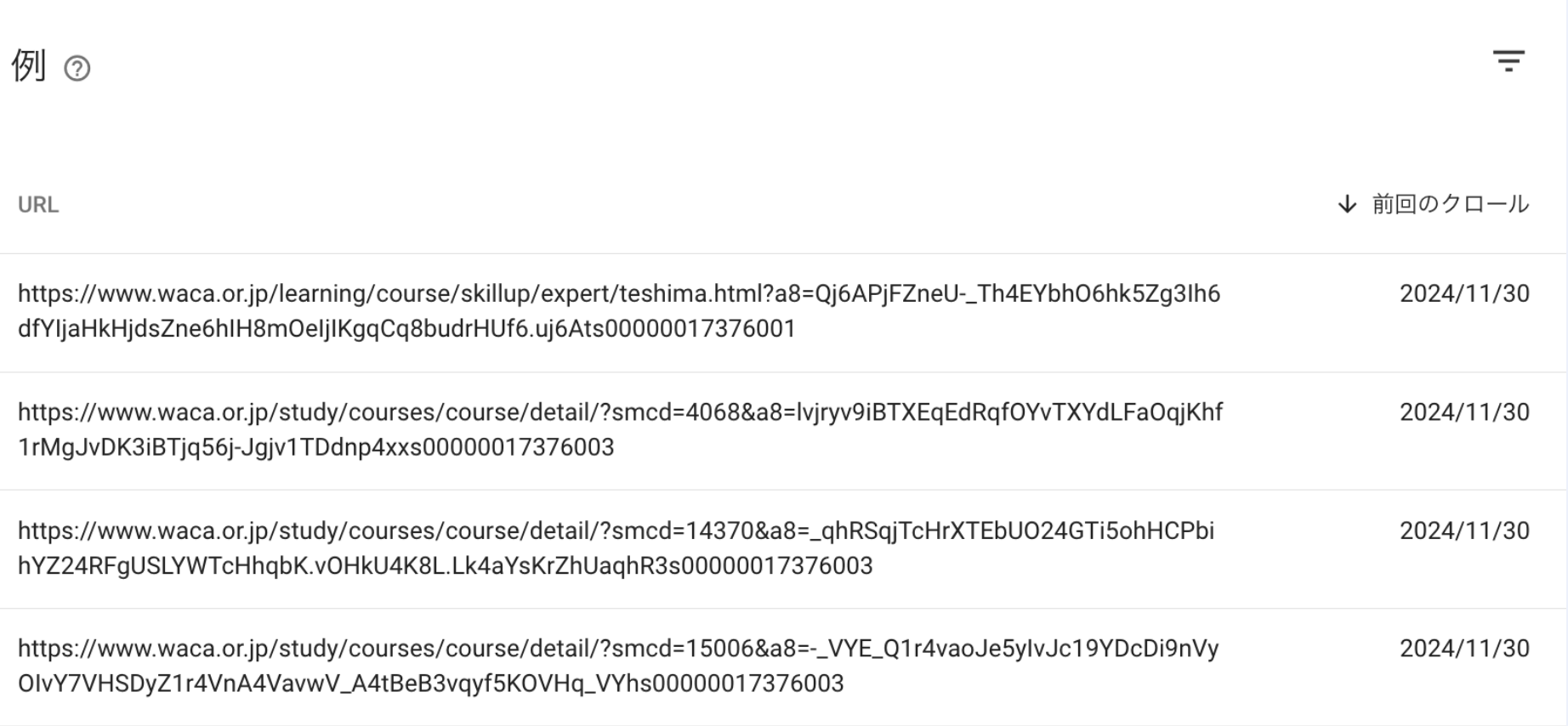
サーチコンソール画面の左メニューにある「インデックス作成」は、管理しているウェブサイトの各ページや動画が検索エンジンに適切にインデックスされいるか、またサイト全体を通して、インデックスに登録されなかった理由を確認することができます。

意図的にnoindex(検索エンジンに登録しない)しているページや適切にcanonicalを設定しているページは問題ありません。しかし、意図しないエラーが出ている場合は該当箇所をクリックすると、問題の詳細を確認できます。

「見つかりませんでした(404)」をクリックすると以下のように一覧が出てきます。

エラーの解消も大事ですが、確認すべきポイントとしては「登録済み」の数です。
サイトが成長するとともに、この「登録済み」の数が増えると、それだけ検索エンジンのインデックスも増えているということです。
「登録済み」を増やしていけるといいですね。

3. ページスピード改善のための「ウェブに関する主な指標」機能
次の機能は速度レポートです。
ここでは実際の使用状況データに基づいて、ページの処理速度を表示します。
![[ウェブに関する主な指標]レポート画面](https://www.waca.or.jp/knowledge/wp-content/uploads/2024/12/スクリーンショット-2024-12-04-12.21.26-1000x722.png)
速度が重要な理由は、公式ヘルプページでも以下のように記されています。
ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼします。具体的には:
・ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します。
・ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加します。
・遅いと判断されたページは、Google 検索のランキングが下がる可能性があります。速度レポート – Search Console ヘルプ
モバイルとPCが分かれており[レポートを開く]ボタンをクリックすると詳細の確認ができます。
レポートでは「良好」、「改善が必要」、「不良」と3段階でそれぞれのページ速度が見られるので、コンバージョンにつながる重要なページが低速の場合は直ちに改善をすると良いでしょう。

ただし、サーチコンソール内ではページスピードの改善方法までは示してくれません。該当ページの改善は、別途 Google が無料で提供しているPageSpeed Insights(外部サイト)を活用しましょう。
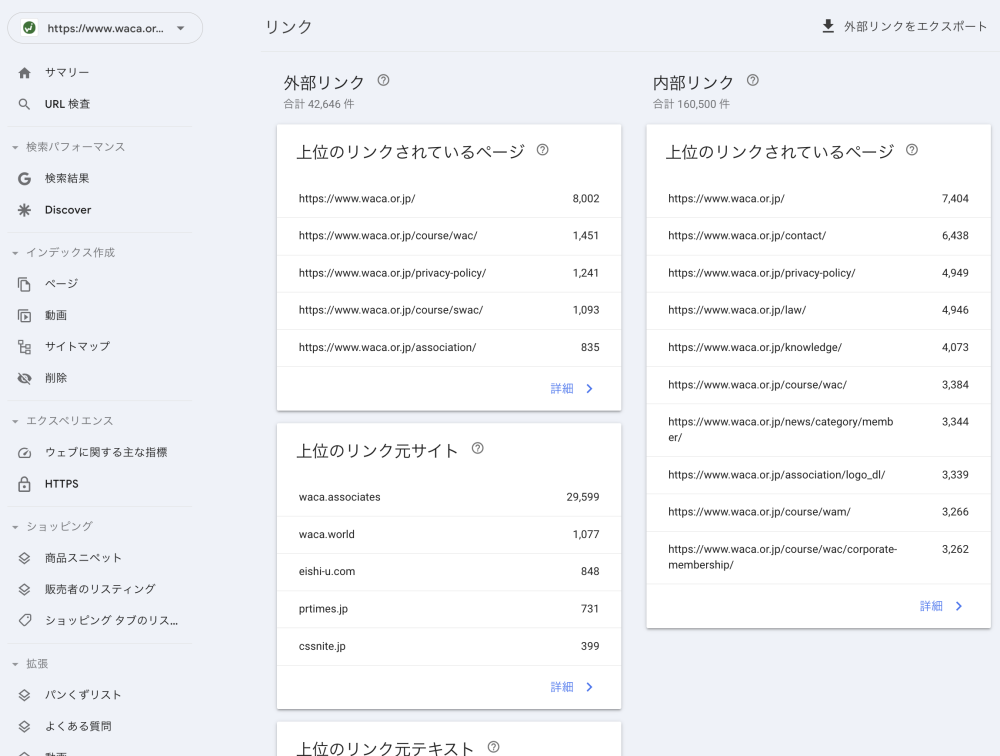
4. 人気が高いページがわかる「リンク」機能
4つめの機能は、特定のウェブページに集まるリンクの一覧を確認できます。第三者のサイト(外部リンク)からや自社サイト内(内部リンク)で、どのページにどれだけリンクされているのかなどを知ることができます。

「内部リンク」はサイト内での重要度を測る要素、「外部リンク」はウェブページの人気を測る要素で、どちらもSEOに影響を及ぼす重要なものです。
どのようなページからリンクが貼られているかを確認しておくと良いでしょう。
また、スパムサイトからのリンクが貼られている可能性があるときは「上位のリンク元サイト」の詳細を確認して精査しましょう。
以上、サーチコンソールの4つの基本機能を紹介しました。
これらの機能を適切に使い、ウェブサイトのパフォーマンスを管理・改善していきましょう。
ところで、ウェブサイトを改善する際は、コンバージョンにつながることが重要です。
しかし、サーチコンソールではクリックされたページがコンバージョンにつながったのかがわかりません。
そこで次は、Google アナリティクスとの連携を紹介します。
両者の連携により、サイトが検索エンジンに表示されるところからサイトに流入してコンバージョンに至るまで、一連の流れを分析する方法を解説します。
Google アナリティクスとの違いと連携方法
Google アナリティクスと サーチコンソールを連携することで、コンバージョンの改善に役立つ分析が可能です。
両ツールは、Google が無料で提供し、ウェブサイトの改善に役立つという点では共通していますが、どこが違うのでしょうか。
Google アナリティクスとの違い
両ツールの違いを表で見てみましょう。
サイトに訪れる前のデータがわかる

「どのくらい表示されたか」
「どのくらいクリックされたか」
「何番目に掲載されているか」
などがわかる
サイトに訪れた後のデータがわかる

「どこから来て」
「どのページをみて」
「どのような行動をおこしたか」
などがわかる
ご覧のとおり、サイトを訪れる「前」か「後」かという点で、それぞれのツールは異なる役割を持っています。
しかし サーチコンソールとアナリティクスを連携すると、ユーザーが Google 検索であなたのウェブサイトに興味を持ったところから、サイトでコンバージョンするまでの一連の行動をひと目で分析できるようになります。
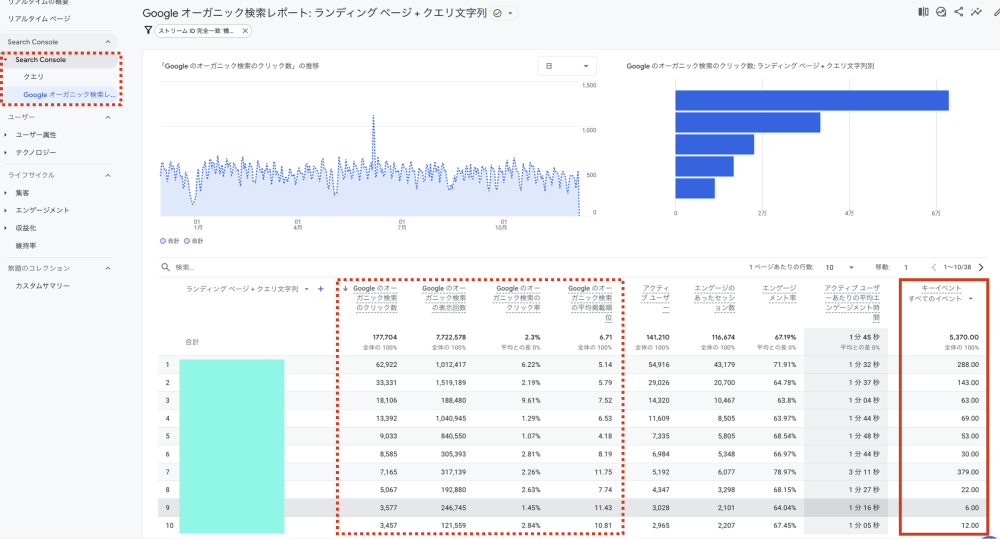
次の表をご覧ください。

これは Google アナリティクスと サーチコンソールを連携すると得られるレポートです。各ランディングページにおける、Google 検索上の表示回数〜サイト流入~ページ遷移~コンバージョンの一連の結果がわかります。
*GA4とのサーチコンソール連携方法を知りたいかたはこちらの記事を参考に設定してください。
ファネル分析
ユーザーがコンバージョンするまでの行動の流れを図式化したものを、「ファネル」といい、マーケティングでは一般的な分析手法です。
一連の行動と人数を段階ごとに表すと、下記の図のようにユーザーが絞り込まれていく逆三角形の図になります。

ファネル分析の具体的な着眼点は、以下のとおりです。
- 入口と出口にはどれくらいの人数がいるのか
- もっとユーザーを増やせる段階はどこか
- どの段階でユーザーが離脱してしまっているのか
これらの理由を考えて解決策を導けば、サイトを効率的に改善でき、ビジネスの成果を最大化できますね。
まとめ
Google サーチコンソールは、以下のように活用できます。
- サイト(もしくはウェブページ)に重要な問題が発生すると知らせてくれる。
- ユーザビリティの向上につながる問題を解決できる。
- 検索エンジンの表示回数や掲載順位がわかる。
- SEOを行う上で重要な判断を下せる。
- マーケティングファネルの分析に活かせる。
ウェブサイトのみならず、ビジネスを成長させていく上で重要な役割をする機能が盛りだくさんです。まだ登録していない方は、今すぐ登録してサイトの改善に役立てましょう!







