
こんにちは。札幌のウェブマーケティング企業「株式会社アクセスジャパン」のマーケティングマネージャーをしております、上級ウェブ解析士の熊谷です。
今回初めての記事投稿になりますので、簡単に自己紹介いたしますと、現在は「プロテインマイスター 熊谷」として活動し、プロテイン関連のD2C立ち上げに挑戦中です。今後D2Cの立ち上げや運用で得られた知見なども、この場で共有できたらと考えておりますので、どうぞよろしくお願いいたします。
今回は株式会社ファーストネットジャパンの「EasyMail(イージーメール)」という無料で使えるメールフォームCMSが便利でしたので、ウェブ制作に携わるウェブ解析士の皆さまにもお役に立てると思い、ご紹介いたします。
EasyMailとは

EasyMailは、サーバーにインストールして、WordPressのような管理画面で設定し、メールフォームを運用できる、PHPとMySQLで構築されたプログラムです。
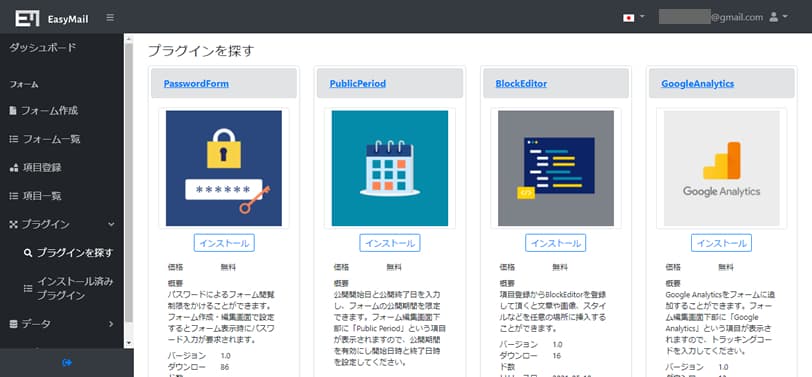
WordPressのようにプラグインもあり、現在は下記の4つのプラグインがあります。

- PasswordForm:パスワードによるフォーム閲覧制限
- PublicPeriod:公開開始日と公開終了日を入力し、フォームの公開期間を限定
- BlockEditor:文章や画像、スタイルなどを任意の場所に挿入できる
- GoogleAnalytics:Google Analyticsをフォームに追加
イメージ的に「メールフォームに特化したWordPressのようなもの」に近いです。
EasyMailの使いどころ
最近はWordPressでウェブサイトを構築する機会が多くなっていますが、案件によっては静的なサイトを求められる場面もまだまだあるかと存じます。
その際に必ず必要になってくるのが「メールフォームをどう構築するか」ですよね。
このような場合、選択肢としては、
- メールフォームのプログラムを自作
- 配布されているメールフォームのプログラムをカスタマイズして組み込む
- メールフォームのクラウドサービスを利用
大体この3点に集約され、案件に応じてどれかの手段でメールフォームを構築しますが、ここにEasyMailの選択肢も入ってきます。
先に私が考えるEasyMailの使いどころをお伝えすると、
- サイトと同じドメインでメールフォームを運用したい
- しっかりアクセス解析したい
- 情報を他社サービス経由にさせたくない
- メールフォームを他社サービスに依存せず、自社で管理しておきたい
このような要件がある際はEasyMailが適しています。
なお、EasyMailは静的サイトのみならず、WordPressのサイトでも利用できます。
各選択肢についてのメリット・デメリットを下記にまとめます。
メールフォームを自作するメリット・デメリット
メリット
- 完全に思い通りのメールフォームを作ることができる
デメリット
- 開発時間と開発コストが必要
既存プログラムをカスタマイズするメリット・デメリット
メリット
- 開発時間の短縮と開発コストを節約できる
- 無料で利用できるプログラムもある
デメリット
- カスタマイズなりの開発時間と開発コストが必要
- 無料だとクレジット表記が必要な場合もある
クラウドサービスを利用するメリット・デメリット
メリット
- 開発せずとも、設定時間のみで構築できる
- エンジニアでなくても、比較的簡単に設置できることが多い
- 無料で利用できるサービスもある
デメリット
- サイトとメールフォームのドメインが変わる
- サイトと同じアクセス解析タグを設置できない場合がある
- ドメインが変わることでアクセス解析がしづらいことがある
- デザインや項目などでカスタマイズが限定される場合がある
- 案件的に他社サービスへ顧客情報の経由がNGだったら使用できない
- サービスが終了してしまうことがある
EasyMailのメリット・デメリット
メリット
- 無料で利用でき、広告も無し
- 開発する必要がない
- デザインにこだわらない場合は、設定時間のみで構築できる
- ドメインが変わらない
- そのため、アクセス解析がしやすい
- デザインやフォーム内容のカスタマイズをする自由度が高い
- エンジニアでなくてもHTMLやCSSのスキルがあればカスタマイズ可能
- 管理画面で受信履歴を確認できる
- 日本語、英語、中国語の3か国語に対応
デメリット
- サーバーへの設置がやや手間
- デザインをこだわりたい場合は、それなりのカスタマイズが必要になる
EasyMailのインストールから稼働までの流れ
実際にEasyMailをサーバーにインストールして、稼働させるまでの流れをご紹介します。
(今回はエックスサーバーを利用)
なお、EasyMailを動作させるサーバーの要件は以下の通りです。
- Apache2.4.6
- PHP7.3(5系は不可)
- MySQL5.7.7
- laravel6.x
- HTTPS 対応
EasyMailをダウンロード
EasyMailのトップページにアクセスし「Download」をクリックします。

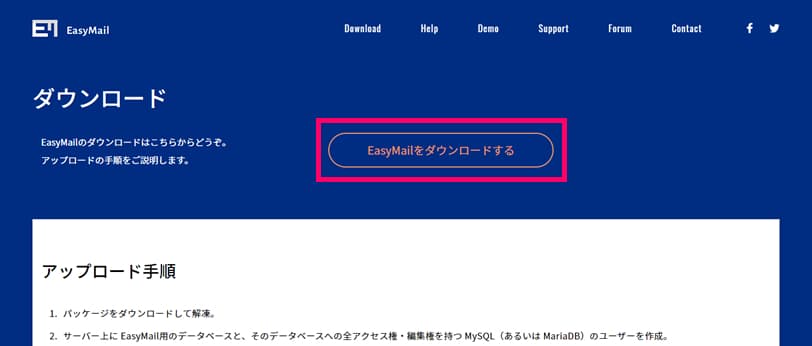
ダウンロードのページに移動するので「EasyMailをダウンロードする」をクリックします。

ダウンロードしたら解凍します。
※今回、ダウンロードした際のファイル名は「EasyMail_2.00.107.zip」で9.23MBです。

解凍したフォルダの中身を確認します。

データベースとMySQLユーザを作成
データベースの作成
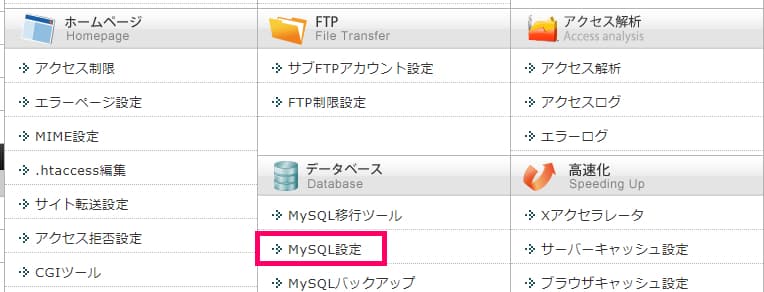
エックスサーバーの「サーバーパネル」から「データベース」>「MySQL設定」をクリックします。

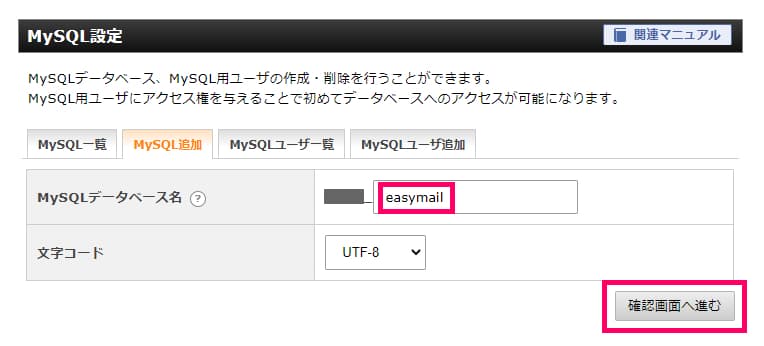
「MySQL追加」で「MySQLデータベース名」に任意で入力し、「確認画面へ進む」をクリックします。
※今回は「easymail」としました。

確認画面に移動したら「追加する」をクリックします。「MySQLデータベースの追加を完了しました。」が表示されます。
MySQLユーザの作成
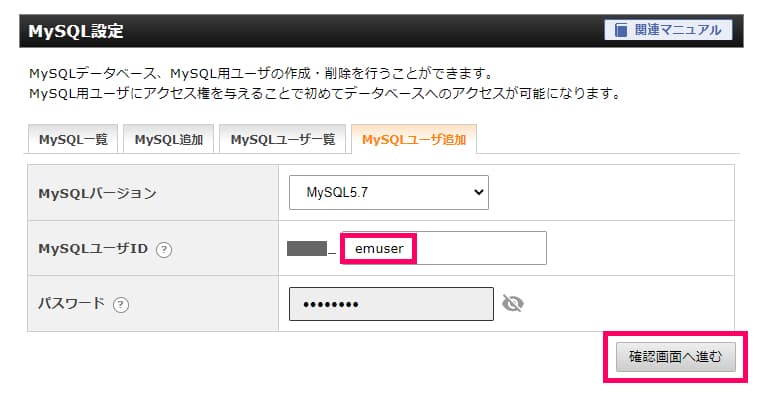
次に「MySQLユーザ追加」をクリック後、「MySQLユーザID」と「パスワード」を任意の内容で入力し、「確認画面へ進む」をクリックします。
※MySQLユーザIDは「emuser」と入力しました。

確認画面に移動したら「追加する」をクリックすると、「MySQLユーザの追加を完了しました。」が表示されます。
データベースとMySQLユーザの紐づけ
次に作成したデータベースとMySQLユーザを紐づけします。
「MySQL一覧」に戻り、追加したデータベースの「アクセス権未所有ユーザ」に、先ほど作成したユーザが含まれているのでプルダウンで選択し「追加」をクリックすると、「アクセス権所有ユーザ」に表示されます。

これでデータベースとMySQLユーザの設定は完了です。
サーバーにアップロード
今回は「contact」フォルダを作成し、ダウンロードして解凍したEasyMailのファイルをFTPでアップロードしました。
※FTPソフトは「FileZilla」を使用

ファイルは全部で 5,485 ファイルあるので、アップロードに10分程度かかります。
EasyMailのセットアップ
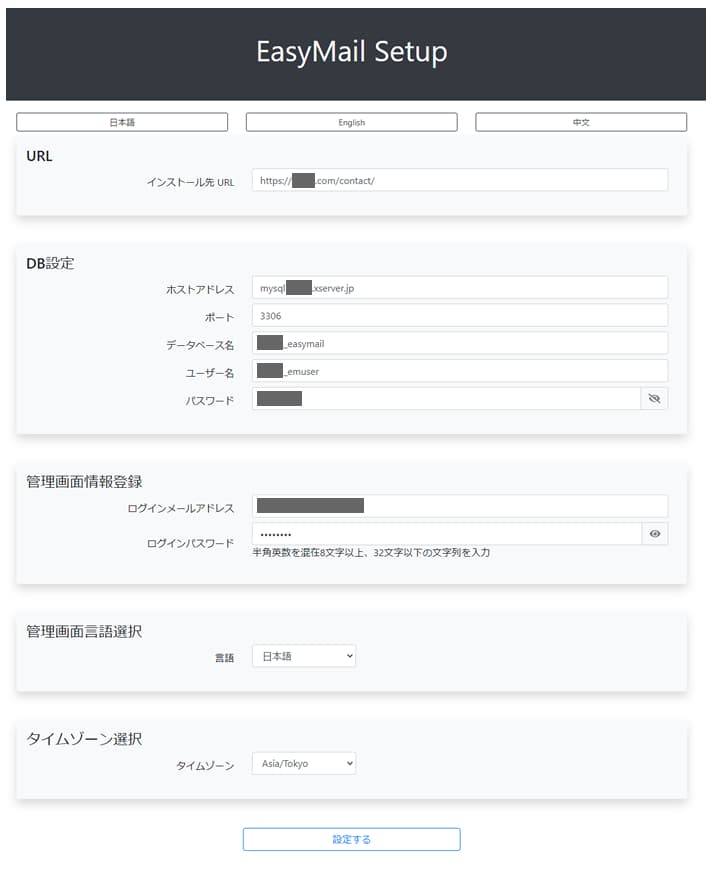
EasyMailをアップロードしたURLにアクセスするとセットアップ画面が表示されますので、下記の設定をします。
- インストール先 URL:https://〇〇.com/contact/
- ホストアドレス:mysql〇〇.xserver.jp
- ポート:3306
- データベース名:先ほど設定したデータベース名
- ユーザー名:先ほど設定したユーザ名
- パスワード:先ほど設定したパスワード
- ログインメールアドレス:任意のメールアドレス
- ログインパスワード:任意のパスワード
- 言語:日本
- タイムゾーン選択:Asia/Tokyo
※ホストアドレスはエックスサーバーの「サーバーパネル」>「MySQL設定」>「MySQL一覧」の画面下部に記載されています。

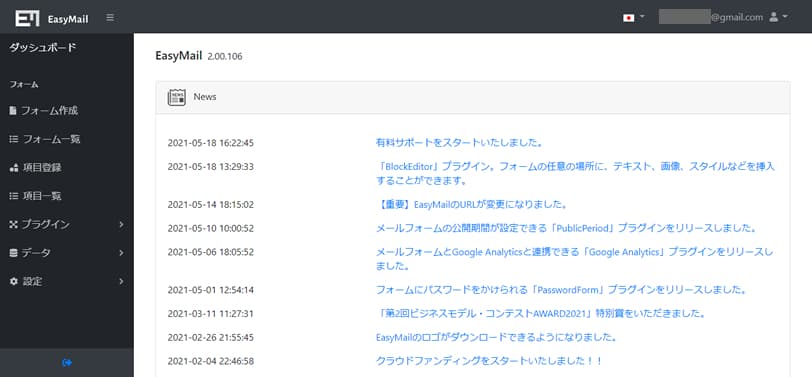
「設定する」をクリックすると「登録完了」画面に移動するので、表示されている「ログイン」ボタンからログインすると、EasyMailの管理画面トップに移動します。

メールフォームを作成
いよいよメールフォームを作成します。
EasyMailの管理画面、左サイドメニューから「フォーム作成」をクリックします。
かなり細かく設定できますが、今回は必要最小限で下記のように設定しました。
- 表示・非表示:表示
- フォーム名:任意で入力
- 自動返信メール設定:すべてON
- 管理人受信メールアドレス:任意で入力
- 自動返信メール件名:任意で入力
- 自動返信メールのヘッダー文:任意で入力
- 受信履歴保存:保存する
左サイドメニュー以外をキャプチャしたものが以下になります。

メールフォームの項目作成
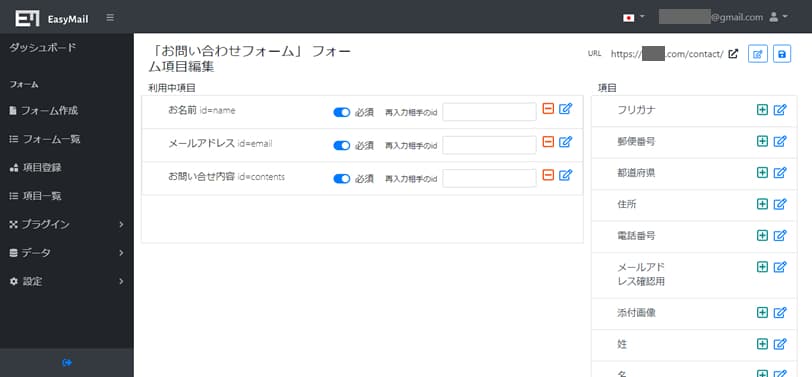
左サイドメニューから「フォーム一覧」をクリックして、右上にある「項目を編集」ボタンをクリックします。

右側の「項目」欄によく使われる項目があらかじめプリセットされており、使いたい項目の「+」ボタンをクリックすると、真ん中の「利用中項目」に追加されます。
今回は必要最低限の「お名前」「メールアドレス」「お問い合わせ内容」を追加して、全て「必須」をONにしました。

なお、項目そのものも左サイドメニューの「項目登録」から新規に項目を作ることもできますし、既存の項目を任意の内容に変更することもできます。
メールフォームの稼働を確認
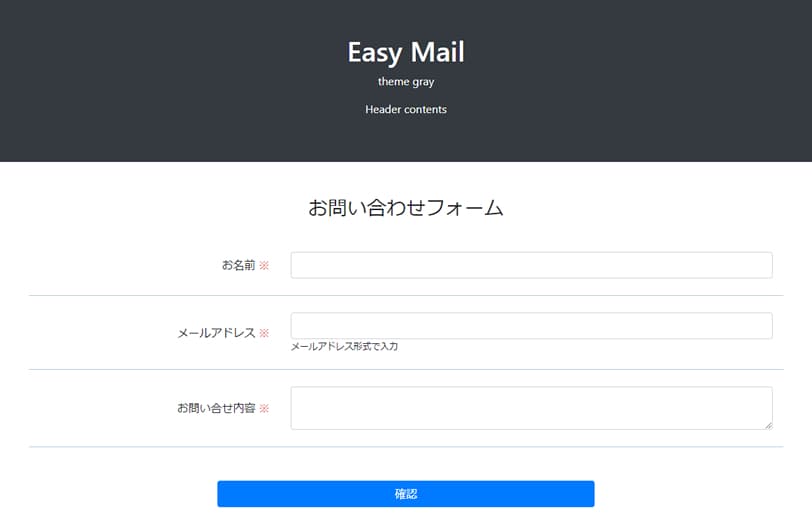
作成したメールフォームのURLにアクセスすると以下のように表示されます。

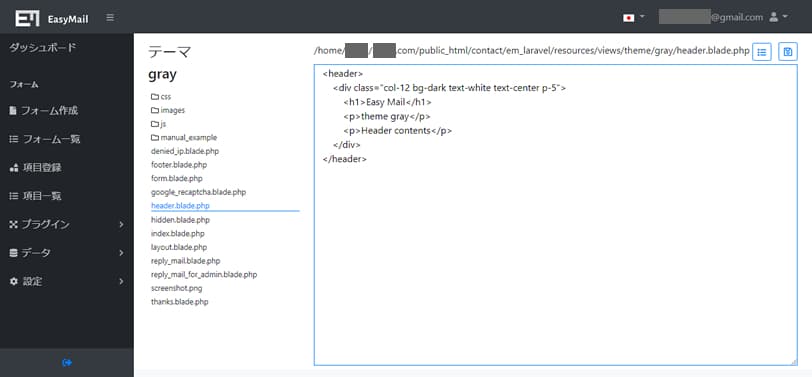
ヘッダーの内容はデフォルトのものなので、適宜カスタマイズする必要がありますが、管理画面内の左サイドメニューにある「設定」>「テーマ」から選択しているテーマの編集ボタンより、該当するファイルを選択してHTMLやCSSを直接編集することで、簡単に変更できます。

メールの受信を確認
下の画像は、管理者側に送信されたメールをGmailで表示したものです。

本文の内容は任意で設定したもので、自由に設定できます。
また、メールフォームからお問い合わせを送信したメールアドレスにも同じような内容でメールを受信できていました。
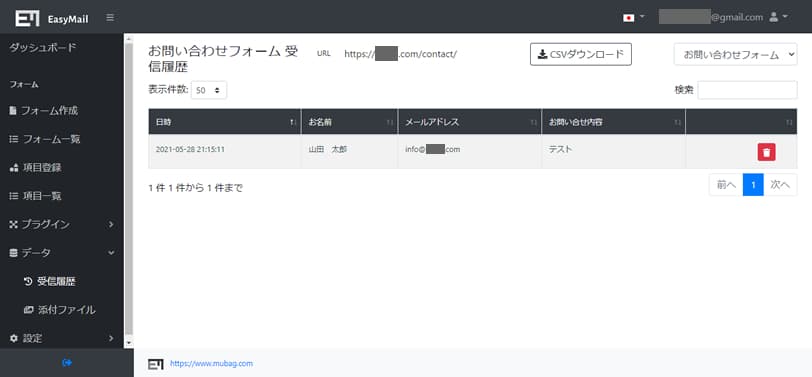
受信履歴を確認
左サイドメニューの「データ」>「受信履歴」で、フォームから送られてきた内容を確認できます。

受信した内容はCSVでダウンロードもできます。
まとめ
サーバーにインストールするタイプのメールフォームCMSというのは、私が把握している範囲ではEasyMail以外に見たことが無いのですが、思っていた以上に使い勝手が良く、ウェブ制作時のメールフォーム構築における選択肢に十分なり得ると考えています。
特にアクセス解析の環境をしっかり整えておきたいウェブ解析士としては、便利なツールの一つとしてご活用いただけると思いますので、ぜひお試しください。