2022年1月から「デザイン顧問」として活動している鷹野 雅弘です。日々限られた時間の中で制作されるクリエイティブ(デザイン成果物)のブラッシュアップのお手伝いをしています。
実際の制作物をサンプル事例として使わせていただいていますが、その出来を貶める意図はありません。目指すところは、コンバージョンや認知の向上であったり、その先にいる利用者(受講者)がストレスなく、お使いいただくことです。
よりよいものを作っていけるよう、一緒にステージを上がっていきましょう!
使われるシーンをイメージしよう
イベントのカバー画像は、告知ページだけで使われるわけではありません。
- SNSでシェアされるときに、OGP画像として
- WACAのサイト内の開催スケジュール一覧で
のように「独り歩き」することもあります。
「OGP画像」としてシェアされる
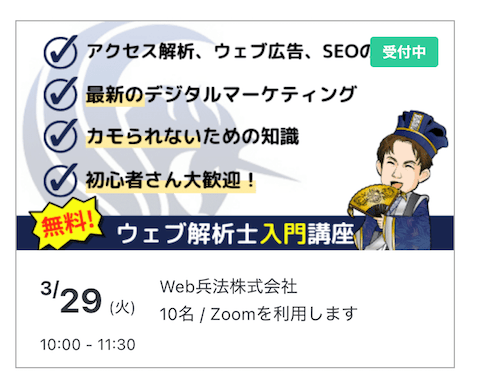
SNSで「こんなイベントがありますよ」という情報が流れてきた場合、必ずしもその先の告知ページを開いて詳細を確認するわけではありません。つまり、SNSでシェアされる場合、画像だけでそのイベントの概要が伝わる必要があります。
最低限、次のような情報が必要です。
- イベント名
- 開催日、時間
- 会場/オンライン
- 参加費や受講料(無料の場合でも)
- トピックや出演者
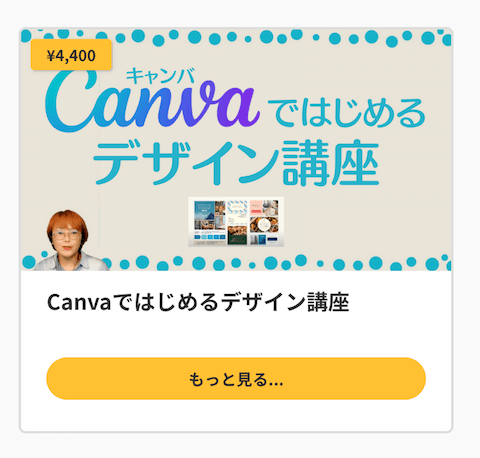
開催スケジュールの一覧での「ラベル」
開催スケジュール一覧で表示される場合には、次のようなラベルがオーバーレイされることがあります。
- [受付中]などのステータス
- [金額]
事前にわかっている場合には、「避けるべき領域」をテンプレートで明示しておくとよいでしょう。

https://www.waca.associates/jp/course_type/seminar-open/

https://noviceclass.waca.world/
開催年は必要? → できるだけ残しましょう
カバー画像やバナーを作成した時点では、開催年は説明する必要がありませんので省略可能と思いがちです。しかし、「独り歩き」する特性を考えると、貴重なスペースを消費しても残しておきたいところです。
「お、このイベント、おもしろそう!」と興味を持って、「告知ページを開いたところ、終了していた」や、終了していることが明記されておらず、「申し込みフォームを探し回った」経験を減らすことにつながります。
曜日は必ず入れたい
「興味が沸き、参加しよう」と思ったとき、次に確認するのは「その日程で参加できるか」です。その際、重要なのが曜日や時間の情報です。
曜日が掲載されていない場合には、カレンダーを開いての確認が必要です。
受講者の手間をひとつ省きましょう。
デザインのヒント
メリハリをつける
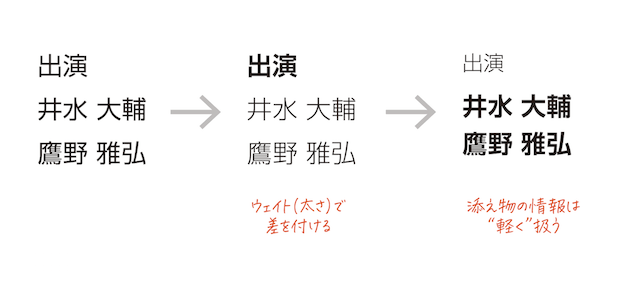
伝えるべき情報に目が行くように大きさや太さでメリハリを付けます。

「見出し」的な要素は、それ以外と異なる扱いにします。

変化は「左→右」が基本
日本語では「前後」、英語でも「Before and After」ですが、変化後は右に置くのが自然です。

ブラッシュアップ例
2021年8月に開催された「データを活用したSEOの実践とツールによる作業効率化」のカバー画像をお借りして、ブラッシュアップの一例を紹介します。

必要な要素を見極める
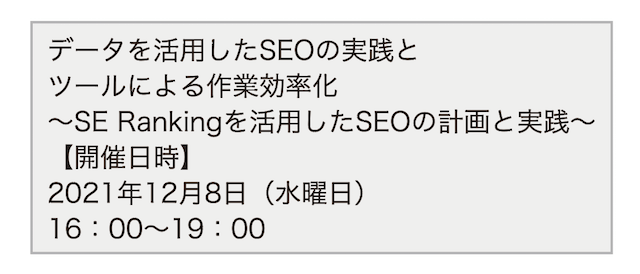
おそらく次のようなテキストデータが原稿として用意されていたと想像します。

カバー画像やバナーでは、そのまま使わずに手を入れます。
- 【開催日時】という文言は自明なので掲載不要
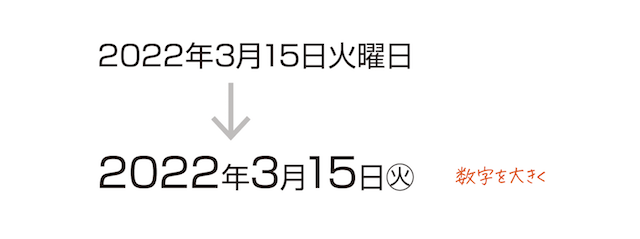
- (水曜日)は冗長なので(水)や㊌にする
- 「:」は半角に
- サブコピーの前後の「〜」はメインコピーとメリハリがつけば、テキストとして入れる必要はない
変更例(1)
右側部分のみを変更してみました。
- タイトルを大きく
- 一番、目を惹くように
- 小さく表示されても読めるように
- タイトルと開催日時が別のグループであるように背景色でなく、位置でメリハリを付けた

変更例(2)
タイトルをより大きくしたり、フォントを変更することで与える印象を変更した例です。

まとめ
デザインとは「色や形、レイアウト」だけの話ではありません。「色や形、レイアウト」の前に次のような情報を整理することが先決です。
- まず、必要な情報が盛り込まれているか
- 削れる情報はないか
- 一番伝えたい情報は何か
また、カバー画像やバナーの場合には、次のようなシーンを想像することもデザインの範疇です。
- どこで使われるのか
- どのように扱われるのか
今回は以上です。参考になれば幸いです。