こんにちは。Web stylist の加藤まやこです。
「ウェブ解析士の資格を取ったものの、まだ知識や経験が足りない……」と、うまく行動に移せないモヤモヤ感を抱えている方も少なくないのではないでしょうか。
ウェブ解析のスキルは、別のスキルと掛け合わせることで本領を発揮します。私の場合は、ウェブ制作・教室 × ウェブ解析という掛け合わせです。このコラムでは、ウェブ制作者・講師目線の内容をお伝えしています。
今回のテーマは、ウェブサイトの大事な要となる「UI・UX」についてです。UI の改善を行いたい、ウェブ制作やウェブデザインに興味がある、もしくは苦手意識がある……という方はぜひ参考にしてみてください。
ウェブサイトでユーザーが直接触れる UI(ユーザーインターフェース)は、インターネットという「相手の顔・表情が見えない世界」でウェブサイト運営者とユーザーの接点となる大切な部分です。UI を通し、その先にある UX(ユーザー・エクスペリエンス)を向上していくことが顧客満足度アップにも繋がっていきます。相手の顔・表情が見えないからこそ、ユーザーの心の動きを捉え、相手が心地よく使えるよう UI・UX を考えていくことが大事です。
今回は、UX に直結する UI を中心にお伝えしたいと思います。ウェブサイトでの UI といえばデザインが大きく関わってきます。私は、ウェブデザインという言葉に実はずっとモヤっとした違和感を感じてきました。皆さんは、ウェブデザインと聞くとどんなイメージが思い浮かびますか? 芸術性、感性、センスというイメージでしょうか?
なぜ私が「モヤっ」と感じていたのか、その原因は以下の本文にあるウェブサイトが作られる過程、ウェブデザインの基本を読んでいただければ、きっとご理解いただけると思います。
UI・UX とは?
 よく混同されがちな UI と UX ですが、UX( User eXperience:ユーザーエクスペリエンス)とは、ウェブサイトやアプリ上の体験など、顧客と企業との接点における利用者(ユーザー)としての体験を指します。UI( User Interface:ユーザーインターフェイス)とは、ユーザーがウェブサイトやアプリと情報をやり取りする接触面を指します。ウェブサイトの場合、PC やスマートフォンに表示される画面やテキストなどのすべての情報が UI であり、UI を通して得られる「体験」が UX になります。(ウェブ解析士テキストより)
よく混同されがちな UI と UX ですが、UX( User eXperience:ユーザーエクスペリエンス)とは、ウェブサイトやアプリ上の体験など、顧客と企業との接点における利用者(ユーザー)としての体験を指します。UI( User Interface:ユーザーインターフェイス)とは、ユーザーがウェブサイトやアプリと情報をやり取りする接触面を指します。ウェブサイトの場合、PC やスマートフォンに表示される画面やテキストなどのすべての情報が UI であり、UI を通して得られる「体験」が UX になります。(ウェブ解析士テキストより)
UX は「おもてなし」と表現されることもあり、国際規格:ISO 9241-210 で「製品やシステムまたはサービスを使用した時、および/または使用を予測した時に生じる個人の知覚や反応」と定義されています。
ウェブの世界で発展してきた UX ですが、徐々にウェブサイトだけでなく IT 全般での意識が高まっているように感じています。しかし、まだ一般的には理解されにくい部分でもあり、重要視されないことも多いです。
実際に制作の現場で行おうとすると、工数や予算からできる範囲が限られてしまったり、後回しにされてしまうのも現状です。そんな現状を踏まえたうえで、できる範囲のことから少しでもユーザーへ喜んでもらえる UI・UX を提供し続けることが大事だと思っています。
ウェブデザインはセンスではない
 ウェブサイトでの UI といえば、冒頭でもお伝えしたように「デザイン」が大きく関係してきますが、「ウェブデザイン」と聞くと皆さんはどんなイメージを持ちますか? デザイン=芸術性、感性、センスというイメージがある方が多いのではないでしょうか。人と話をしていると「デザイン」というだけで、何だか「華やかで芸術性に富んだもの」と捉えられているような感じがします。
ウェブサイトでの UI といえば、冒頭でもお伝えしたように「デザイン」が大きく関係してきますが、「ウェブデザイン」と聞くと皆さんはどんなイメージを持ちますか? デザイン=芸術性、感性、センスというイメージがある方が多いのではないでしょうか。人と話をしていると「デザイン」というだけで、何だか「華やかで芸術性に富んだもの」と捉えられているような感じがします。
参考までに、ウィキペディアで「デザイン」を調べてみました。
「デザインとは、審美性を根源にもつ計画的行為の全般を指すものである。意匠。設計。創意工夫。
また、オブジェクト、システム、 図画、設計図、回路、パターンなど)を構築するための計画、または作成する行為など、「デザイン」はさまざまな分野で異なった意味として用いられている。」
と記載されています。
お気づきでしょうか? システムや設計もデザインに含まれます。私が人と話していて感じたモヤっとした違和感は、「デザインへの認識が大きくズレて捉えられている」ということが原因でした。ウェブデザインでの「華やかな見た目」の部分は「装飾」と言い、「装飾」の前には必ず行う作業があります。その作業が「設計」です。ウェブサイトの一番土台となる重要な部分になります。
では、なぜこの「設計」が必要なのでしょうか? それは、そもそも「ウェブサイトは何のために作るのか?」というところに理由があります。ウェブサイトの役割は情報を伝えることです。伝えたい情報が伝わらなければ意味がありません。その伝えたい情報をまず整理するために「設計」が必要となります。
情報を整える IA
まず始めるのが「情報設計」になります。「情報設計」という言葉を皆さんはご存知でしょうか? 聞いたことがない方も多いかもしれません。IA(インフォメーションアーキテクチャー)と略され、2000 年頃からウェブの世界で認識され始めました。まだまだこれからさまざまな分野で発達していくのではないかと考られています。
ウェブサイトを立ち上げる際、私は情報設計から始めます。ウェブサイトには、どんなサイトでも「伝えたい情報」があります。その情報をきちんと整理し関連づけしていかなければ、相手に「伝えたい情報」が意図するように伝わりません。また、伝える側だけでなくターゲットとなる人はどんな人が想定できるか、その人はどういう情報を求めているか、またユーザーシナリオを想定していくことも大事になります。
ウェブサイトで掲載したい情報をすべて書き出し、その情報一つ一つは「何のために掲載するのか」「どうして掲載したいのか」その情報の「背景」にあるものを読み取り、関連のある情報をグループ化していきます。そうすると自然とナビゲーションに表示する項目も見えてきますし、見てほしい情報や足らない情報・不要な情報も見えてきます。足らない情報・弱いと感じる情報があれば、クライアントに提案することもできます。こんな情報を載せたらユーザーが安心感を持ってくれるのでは? もっと魅力を知ってもらえるのでは? という提案をしていくのも、デザインを行ううえで大事な役割です。
情報の整理ができていれば、ユーザーにもわかりやすいウェブサイトになります。ここで整理できないと、情報が散らかったままのウェブサイトの出来あがりです。どんなに見た目をよくしたとしても、ユーザーに混乱を与えてしまい、ウェブサイトで知りたい情報が見られず迷子になってしまいます。
情報の「見える化」
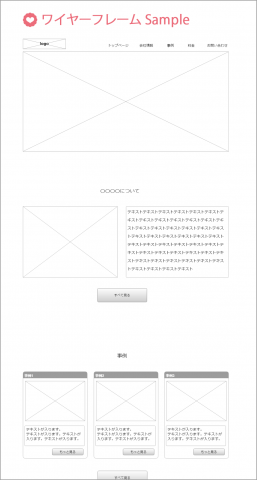
 情報の整理ができてから、ウェブサイトのカタチへ「見える化」していきます。デザインを行う際、いきなりデザインを作るのではなく「ワイヤーフレーム」というものを作成し、ウェブサイトの骨組みの認識合わせをしていきます。ワイヤーフレームは、「このページにはこの内容が入りますよ」「こういうレイアウトで考えていきますよ」という程度の概要がわかるものです。
情報の整理ができてから、ウェブサイトのカタチへ「見える化」していきます。デザインを行う際、いきなりデザインを作るのではなく「ワイヤーフレーム」というものを作成し、ウェブサイトの骨組みの認識合わせをしていきます。ワイヤーフレームは、「このページにはこの内容が入りますよ」「こういうレイアウトで考えていきますよ」という程度の概要がわかるものです。
また、ワイヤーフレームとは別に必ずサイト構成図を共有します。ウェブサイトのどこに何の情報が配置されて、どういう導線でユーザーが利用できるのかというサイト全体の俯瞰図のようなものです。ここで初めてクライアントと頭の中にある情報を共有していくことができます。見た目の認識合わせよりもまず先に「情報がどう扱われるのか」ここの共有・認識合わせがウェブサイトの仕組みにも大きく関わってきます。そのため、この段階でしっかり内容を揉み、お互いの認識を合わせをしておくことが大切になります。
デザインとは「整える・揃える」
ここまで出来て初めてデザインを作成できます。デザインのベースも実は「整える」です。これは、ウェブサイトに限らず、DTP や資料作成などすべてのもの共通です。資料作成は多くの方が経験したことがあると思いますので「右揃え」「左揃え」や「上寄せ」「下寄せ」は聞いたことがあると思います。極端な話が「整える」とはそれと同じです。
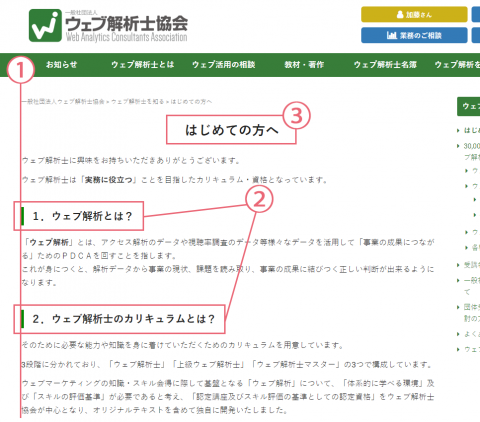
 ウェブ解析士協会のウェブサイトを例に見てみると、
ウェブ解析士協会のウェブサイトを例に見てみると、
①テキストの開始位置を揃え、左寄せで統一しています
②中見出しはフォントサイズ、太文字、左端のグリーンのラインを共通で使用しています。
③大見出しは中央揃えにし、フォントサイズを大きくすることで、他のテキストと差別化し自然と目がいくようにしています。
そして、これを全ページで共通して使用することが大切になります。
デザインの基本としてコントラスト、反復、整列、近接の 4 つがあり、これをやるだけでグッとよくなります。
よりデザインについて詳しく知りたい方は、「ノンデザイナーズ・デザインブック」をぜひ参考にしてみてください。デザイナーでなくてもきれいに作る具体的な方法が載っています。
整えることがユーザーへの優しさにつながる
ウェブデザインについて少し認識が変わった方もいるのではないでしょうか。私もウェブの仕事を始めた頃はデザインの勉強をしたことがなかったため、感覚だけで作っていました。しかし、ある時「何でこのデザインにしたの? 意図はなに?」と言われたことがあり、そこで初めてデザインにも意図があると知りました。そこから、ウェブサイトの目的を考えていったとき、設計が必要だと認識するようになりました。
感性やセンスではなく「整える」「設計する」であればできそうだ! と思える方もいるのではないでしょうか。前回の色彩もそうでしたが、実は理論やルールを知れば誰でも取り入れられるものです。
 情報過多といわれている今、情報を出す側もユーザーへの配慮が必要です。ウェブサイトに関わる者として、正しい情報、整理された情報を世に出していくことは意識していかなければいけないと常々感じます。多様化が進むことで、同じ情報でも受け取る側の認識が大きく異なってきています。意図したように伝わらない可能性があるのです。
情報過多といわれている今、情報を出す側もユーザーへの配慮が必要です。ウェブサイトに関わる者として、正しい情報、整理された情報を世に出していくことは意識していかなければいけないと常々感じます。多様化が進むことで、同じ情報でも受け取る側の認識が大きく異なってきています。意図したように伝わらない可能性があるのです。
見た目だけに捉われず「情報を伝える」というウェブサイトの本質を意識し、まずは情報が整理整頓できているのか、ここを配慮するだけでもユーザーに優しいウェブサイトになるのではないでしょうか。分かりやすいウェブサイトになれば、UX 向上にも必ず繋がります。ぜひ一度サイト全体をユーザー目線で俯瞰し、情報が整理されているか、デザインが整っているか見直してみてください。
次回は、「情報を伝える」の部分であるライティングについて触れたいと思います。
参考文献:ノンデザイナーズ・デザインブック/Robin Williams
参考文献:今日からはじめる情報設計/アビー・コバート