目次
PCからスマホの時代へ
これまで、インターネットといえばPCで閲覧するのが主流でした。しかし、時代の変化に伴って、スマートフォンユーザーの数が、PCユーザーの数を上回ったといわれています。 ニールセンデジタル株式会社の調査によると、インターネットを利用しているデバイスにおいて、PCよりもスマートフォンの方が割合が高くなっていることが分かります。さらに、スマートフォンのみでインターネットを利用するユーザーは、全年齢で増加傾向にあることが分かります。あなたも普段生活をしていて、このような時代の変化を肌で感じているのではないでしょうか?インターネットユーザーの主流が、PCからモバイルに移行し始めているのです。
2015年から、検索エンジンのGoogleも、企業のウェブサイトがモバイルフレンドリーかどうか(モバイルユーザーが快適にウェブサイトを閲覧できるようになっているかどうか)を、検索順位ランキングを決定する際の要素として使用し始めています。このGoogleの動きは「モバイルフレンドリーアップデート」と呼ばれており、今後もさらに「モバイルフレンドリーかどうか」が検索順位において重要な要素の一つになってくると考えられます。 また、2018年には、Googleから「モバイルファーストインデックス」の開始が発表されました。これにより、Googleの検索エンジンは、今まではPCサイトの内容をもとにウェブサイトを評価していたものを、モバイルサイトを評価の主軸にするという方針に変更になっています。 このように、検索エンジン対策の観点で考えても、企業のウェブサイトを作るにあたっては、PCユーザーだけを意識するのではなく、スマートフォンなどのモバイルユーザーを意識することが非常に重要になっているといえます。
「モバイルフレンドリー」とは何をすれば良いのか
そんな時代背景を踏まえて、自社のウェブサイトを「モバイルフレンドリー」にするためには、具体的には何をすれば良いのでしょうか?弊社では、まずは以下の3点に取り組むことをお勧めしています。1:ウェブサイトをモバイル対応させる
まずもっとも重要なのは、自社のウェブサイトをPCユーザー向けだけではなく、モバイルユーザーにも見やすいようにモバイル対応することです。モバイル対応をしていないウェブサイトは、スマートフォンなどの小さい画面では非常に見づらく、モバイルユーザーの利便性が低くなってしまいます。あなたも普段、スマートフォンでインターネットを閲覧していて、文字が小さすぎてズーム機能を使わないと読めないようなウェブサイトを見かけることはありませんか?ユーザーの利便性の低いサイトは、当然ながらGoogleなどの検索エンジンからの評価も落ちてしまいます。ウェブサイトをモバイル対応させる際のもっともメジャーな手法は、「レスポンシブデザイン」にすることです。レスポンシブデザインとは、ユーザーの画面サイズやウェブブラウザに応じて、動的に最適なレイアウトでページを表示させる手法のことです。
レスポンシブデザインにすることで、PCなどの横幅の広い画面でウェブサイトを閲覧しているユーザーにはPCで見やすいレイアウトで表示し、スマートフォンなどの横幅が狭い画面でウェブサイトを閲覧しているユーザーにはモバイルで見やすいレイアウトで表示することが可能です。PCでウェブサイトを閲覧中に、ウェブブラウザの横幅を徐々に狭くすると、横幅の大きさに合わせてレイアウトが変わるようなウェブサイトをよく見かけませんか?それがレスポンシブデザインです。
一般的なHTMLやCSS、Javascriptなどの基本知識のあるウェブ制作会社であれば、レスポンシブデザインのウェブサイトの制作は可能ですので、まだ自社のウェブサイトのモバイル対応を行っていない企業様は、ぜひ検討をしてみてください。
また、モバイルユーザー向けに表示させるウェブサイトのデザインにおいては、スマホアプリのようなシンプルなレイアウト、ナビゲーションを意識することも大切です。従来のPCサイトのような複雑なデザインではなく、スマホアプリのようなシンプルなデザインにし、小さい画面でも使いやすいことを第一優先に考えましょう。
PCでウェブサイトを閲覧する際の人の目線は、左から右、右から左下へという「Z型」ですが、モバイルの場合は、上から下へという「I型」だといわれています。そのため、モバイルユーザー向けに表示させるウェブサイトにおいては、情報を横に並べるのではなく、縦に並べた方が見やすいので、そのあたりも意識をしてサイトのデザインを考えると良いでしょう。
2:ウェブサイトの表示速度を速める
ウェブサイトの表示速度を速めることも、「モバイルフレンドリー」の観点では非常に重要です。モバイルユーザーはPCユーザーと比較すると、通信環境が悪い状況でウェブサイトを閲覧しているケースも多いため、そのような状況下でもユーザーがより速く快適にウェブサイトを表示できるように配慮をする必要があるのです。ウェブサイトの表示速度を速めるためには、ウェブサイト内で使用している画像などのファイルの容量を軽くして、「サイトの軽量化」を行うことが、有効な手段の一つです。
以下のようなソフトを使うことで、画質の劣化を最小限に抑えた上で、画像ファイルを圧縮して容量を軽くすることができますので、ぜひ参考にしてみてください。 TinyJPG:https://tinyjpg.com/
TinyPNG:https://tinypng.com/
GIFmicro:http://www.romeolight.com/ja/products/gifmicro
3:モバイルユーザーからアクセス量を増やす
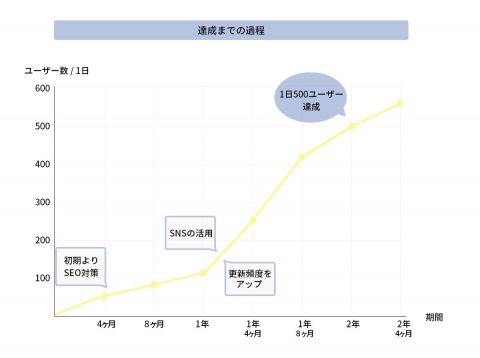
スマートフォンなどのモバイルユーザーからのアクセスの量を増やすことで、Googleなどの検索エンジンから、「このウェブサイトは、多くのモバイルユーザーに閲覧されている」=「モバイルフレンドリーである」と判断される可能性が高まるといわれています。モバイルユーザーからのアクセス量を増やすためには、「SNSの活用」が有用です。FacebookやTwitterなどのSNSは、モバイルユーザーに多く利用されています。スマートフォンユーザーうちの多くのユーザーが、日常的によくSNSを利用しているという調査結果もあります。そんなSNSを通じて、自社のウェブサイトの更新情報などを愚直に投稿し続けるのです。それにより、その投稿を見た一定数のモバイルユーザーからのアクセスが期待できます。
自社のウェブサイトの中の商品ページやブログページなどに、ソーシャルボタン(FacebookやTwitterのいいねボタンやシェアボタン、LINEで送るボタンなど)を設けることも有効な施策の一つです。ソーシャルボタンを設けることで、ユーザーにSNSでのシェアを促して、拡散を狙うことができます。
また、力技ではありますが、モバイルユーザー向けだけにリスティング広告などを実施することで、意図的にモバイルユーザーからのアクセス量を増やすというような方法も考えられます。
自社のウェブサイトの状況を確認するには
上記のような施策を講じた上で、自社のウェブサイトが現在どのような状況にあるのかを確認するためには、以下のような方法があります。モバイルフレンドリーテスト
自社のウェブサイトはモバイルフレンドリーになっているのか否かに関して、「モバイルフレンドリーテスト」というツールを使って確認をすることができます。 モバイルフレンドリーテストhttps://search.google.com/test/mobile-friendly?hl=JA 上記にアクセスして、自社のウェブサイトのURLを入力すると、すぐにテスト結果を確認できます。
診断結果として、「このページはモバイルフレンドリーです」「このページはモバイルフレンドリーではありません」などの判定を表示してくれます。
モバイルフレンドリーではない場合には、「テキスト(文字)が小さすぎてモバイル端末では読みづらい」「ウェブサイト内のクリックできる要素同士が近すぎてモバイル端末では押しづらい」など、原因も併せて指摘をしてくれますので、ウェブサイトの改善施策の検討に役立ちます。
表示速度テスト
自社のウェブサイトの表示速度に関しては、「Page Speed Insights」というツールを使って確認をすることができます。 Page Speed Insightshttps://developers.google.com/speed/pagespeed/insights/?hl=JA 上記にアクセスして、自社のウェブサイトのURLを入力すると、0点〜100点までの間で、成績の数字が表示されます。
ウェブサイトに力を入れている大手企業などでも70点台などが多いので、100点満点を取るというのはかなり難しいのですが、60点台位を目指してウェブサイトの改善を実施していくと良いでしょう。
こちらのツールも、「ウェブサイト内の画像ファイルの容量が重すぎる」「サーバーの処理能力が低い」「HTMLやCSS、Javascriptなどのサイトの内部構造が悪い」など、原因を指摘してくれますので、参考にしながら改善施策を考えましょう。
モバイルユーザビリティテスト
モバイルユーザビリティに関しては、「Google Search Console」というツールを使って確認をすることができます。 Google Search Consolehttps://search.google.com/search-console/about?hl=ja 上記URLからGoogle Search Consoleにログインして、「モバイルユーザビリティ」という項目をクリックすると、結果が表示されます。
自社のウェブサイトの中で、具体的にどのページがモバイルユーザビリティが悪いのかを知ることができます。
こちらのツールも、「どのページの画像が大きすぎる」「どのページのテキスト(文字)が小さすぎる」など、モバイルユーザビリティの観点から、具体的にどこに問題が出ているかの詳細を知ることができます。
モバイルユーザーからのアクセス量の確認
自社のウェブサイトを閲覧したユーザーに関して、PCユーザーとモバイルユーザーの割合などを把握するためには、「Googleアナリティクス」というツールを使って確認をすることができます。 Googleアナリティクスhttps://analytics.google.com/analytics/web/?hl=ja 上記URLからGoogleアナリティクスにログインして、「オーディエンス」>「モバイル」という項目をクリックすると、結果が表示されます。
PC、モバイル毎のユーザー数やセッション数、直帰率、平均セッション時間、コンバージョン率などの詳細を把握することができます。
モバイルユーザーへのおもてなしの心
「レスポンシブデザイン」や「画像ファイルの軽量化」など、技術的な観点からのお話しもしましたが、「モバイルフレンドリー」の本質は、「モバイルユーザーが自社のウェブサイトに来た時に、どのようなウェブサイトだったら見やすいかな。喜んでもらえるかな。」という、おもてなしの心です。実際に、自分のスマートフォンで自社のウェブサイトにアクセスをしてみて、「メニューはもっとシンプルの方が見やすいな」「電話番号をタップしたらすぐに発信できるようにした方がいいな」「お問い合わせの入力フォームはもっと項目が少ない方が楽だな」など、いちモバイルユーザーとしての気づきを基に、ウェブサイトの改善を考えることがもっとも大切です。 みなさんも、PCユーザーだけではなく、モバイルユーザーにも見やすいウェブサイトを意識して、さらにより良いウェブサイトになるように改善を続けてみてください!