2024年4月の障害者差別解消法改正で、民間事業者に対しても合理的配慮の義務が定められるようになった。そして「ウェブアクセシビリティ」の確保についても、合理的配慮を的確に行うための事前的改善措置として努力義務が課せられている。
誰もが安心して情報を得るための配慮をどこまで行うべきなのか。
ユニバーサルワークス 代表の清家 順氏は、ウェブ解析士会議2024でアクセシビリティの定義と品質向上のポイントを説明した。
身体特性・閲覧環境など、多様な困難に求められる配慮とは?
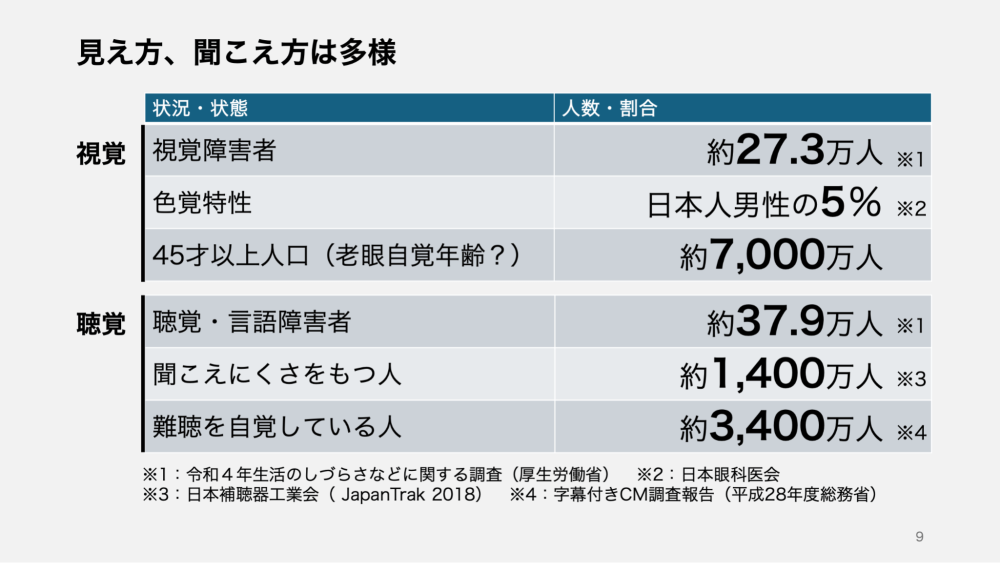
老眼・難聴など、日常生活で困難を感じる人は意外と多い
「障害者」と表現すると対象が少ないと感じるかもしれない。だが、老眼や色覚特性などを含めると、困難を感じている人は想像よりも多い。

アクセシビリティはSEOに影響する
ウェブアクセシビリティが求める基準は、SEOにも影響すると清家氏は言う。
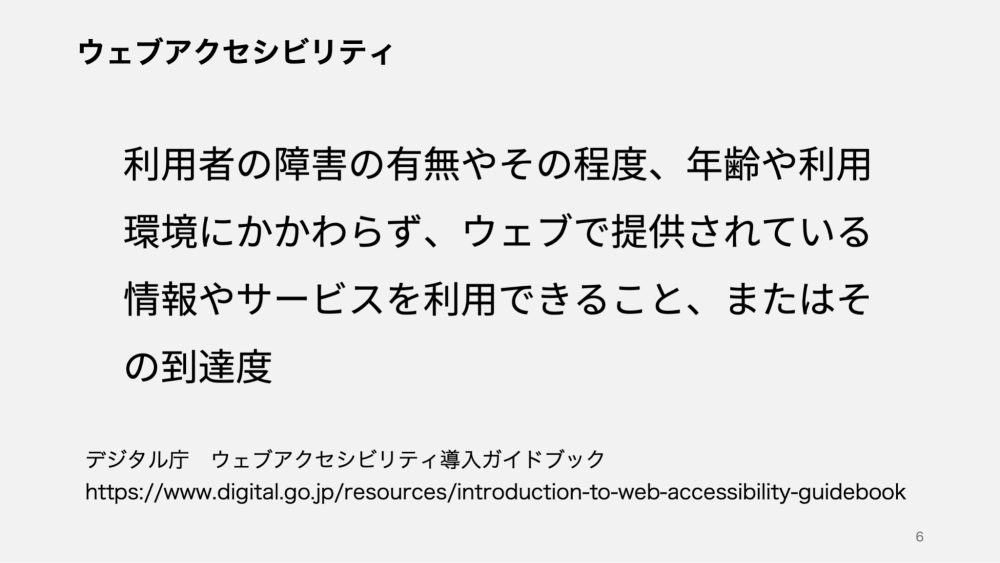
デジタル庁のウェブアクセシビリティ導入ガイドブックは、対象と基準を「利用者の障害の有無やその程度、年齢や利用環境に関わらず」としている。
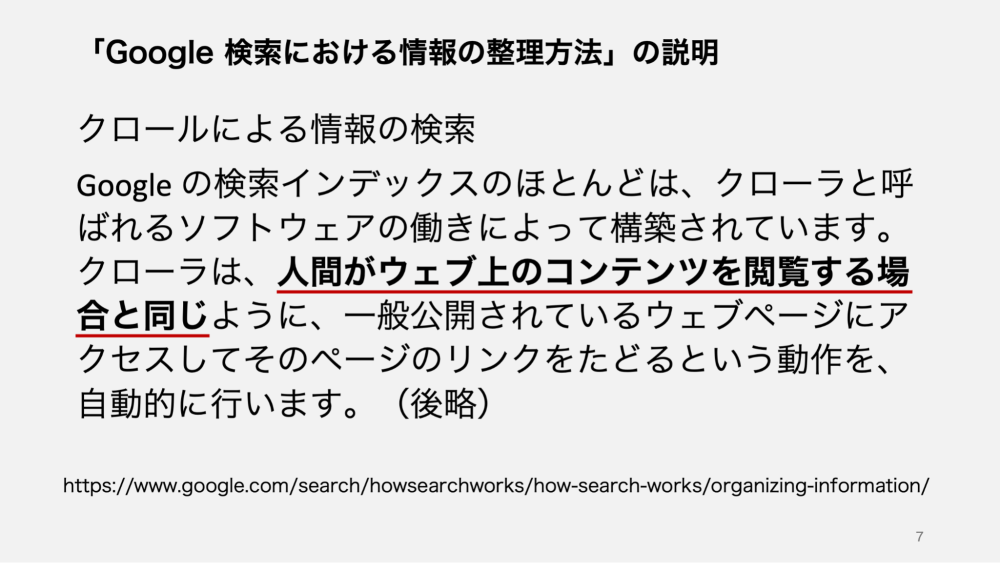
一方、GoogleはGoogle検索における情報の整理方法で、「(中略)クローラは、人間がウェブ上のコンテンツを閲覧する場合と同じように」と定めている。
安易に「人間」とひとくくりにするのではなく、身体特性や閲覧環境、デジタル機器の操作方法がさまざまである点に着目し、クローラを含めた誰もがアクセスできる環境を整備していく必要がある。


清家氏はこれらの状況から、アクセシビリティはすでに他人事ではいられない状況にあると強調する。
アクセシビリティは閲覧体験の前に必要な「アクセス可能な状態」をより多くの人に提供するための基準だ。
高齢者や障害者への配慮という福祉的な側面だけでなく、あらゆる人の使い方、環境、特性への配慮が重要になるだろう。
合理的配慮に対する誤解
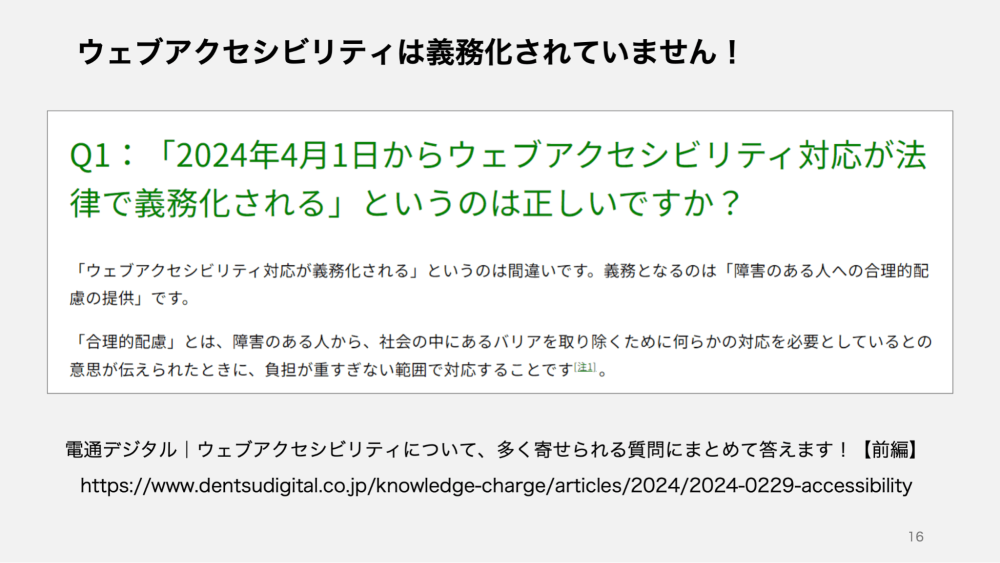
前述した法律改正により、「ウェブアクセシビリティが法律で義務化された」という誤解が広まっている。正しくは、障害のある人への合理的配慮の提供が義務になる。
ウェブアクセシビリティが未対応だとしても、罰則やペナルティは発生しない。

だが、法的な拘束がないからといって、やらなくていいわけではないと清家氏は言う。
建築基準法、食品衛生法など、人々が安心して暮らすためのルールが法律だ。ひとりでも多くの人が快適に情報を得られるウェブサイトのほうが、商品・サービス、企業の評価により良い影響を与えるだろう。

WACA公式サイトで見る、アクセシビリティを下げる要因

セミナーでは、WACA公式サイトに対するアクセシビリティの検証が行われた。ウェブアクセシビリティ検証ツールは使用せず、清家氏の目視と操作によるリアルタイム検証だ。
清家氏のモニターを見ただけでは、何に困難を感じて操作が止まったのか理由がわからない。
ユーザーテストは、ユーザー自身の手元や発言も確認すべきだ。
①フォーカスインジゲータが表示されない
通常、ウェブブラウザでキーボードのTabキーを使うと、リンク領域にフォーカスインジケータという枠が表示される。
CSS等で非表示とした場合、キーボード操作をするユーザーにとってのアクセシビリティが損なわれてしまう。

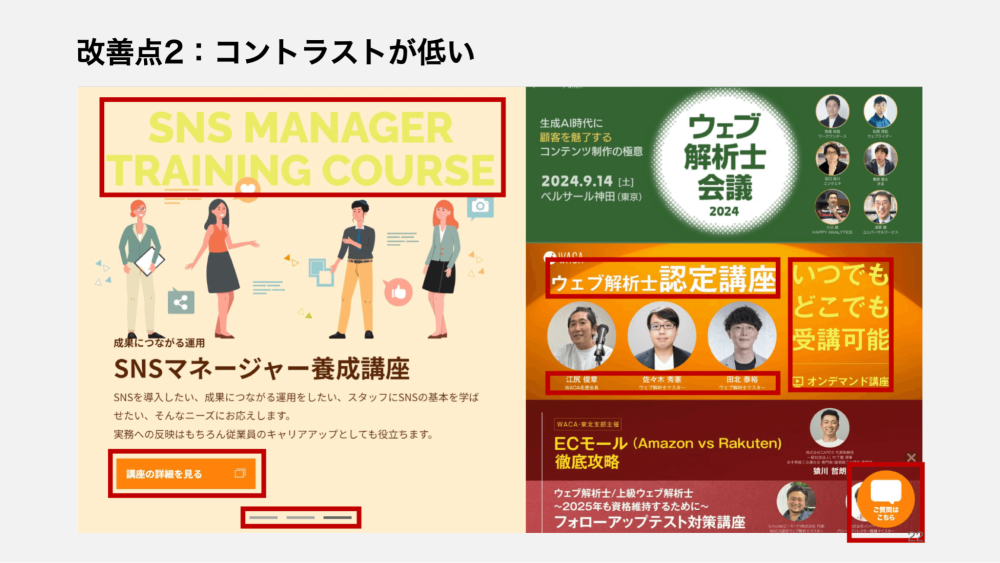
②コントラストが低い
清家氏は次に、文字色と背景色のコントラストの低さによる視認性の悪さを指摘した。文字やアイコンなどが視認しづらいことで、情報の取得・利用に著しい困難が生じてしまう。

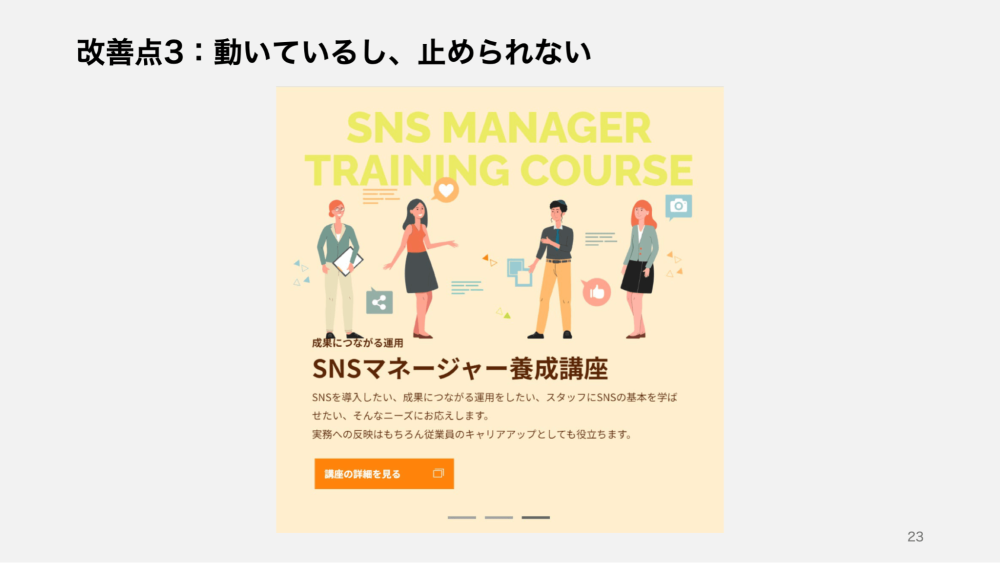
③スライドショーが動き続ける・止められない
メインビジュアルで使われがちなカルーセルパネル(スライドショー)は、ユーザーの意思で一時停止できることが必須だ。
100文字程度のテキストを5秒以内に読むのは難しく、気になったときに止める手段がなければ次のアクションにつながらない。画面を拡大ししているユーザーや、動きに敏感なユーザーにとっても利用の妨げになる。
ユーザーが読みたいときに止められる仕組みを備えるか、カルーセルパネルをやめて静止画にするという判断が求められる。

アクセシビリティの取り組み方
清家氏は最後に、アクセシビリティの検証と対策に役立つ資料と取り組み方を紹介した。
| ①始めてみたい | デジタル庁「ウェブアクセシビリティ導入ガイドブック」自身が関わるサイトをチェックしてみるツールでチェックしてみるのもOK!(上記ガイドブックに案内あり)Lighthouse(Chrome拡張機能:アクセスビリティ検証ツール) |
| ②しっかりやりたい | 規格文書等を読むWeb Content Accessibility Guidelines (WCAG)JIS X 8341-3:2016 |
| ③やらない | やらない理由を教えて! |
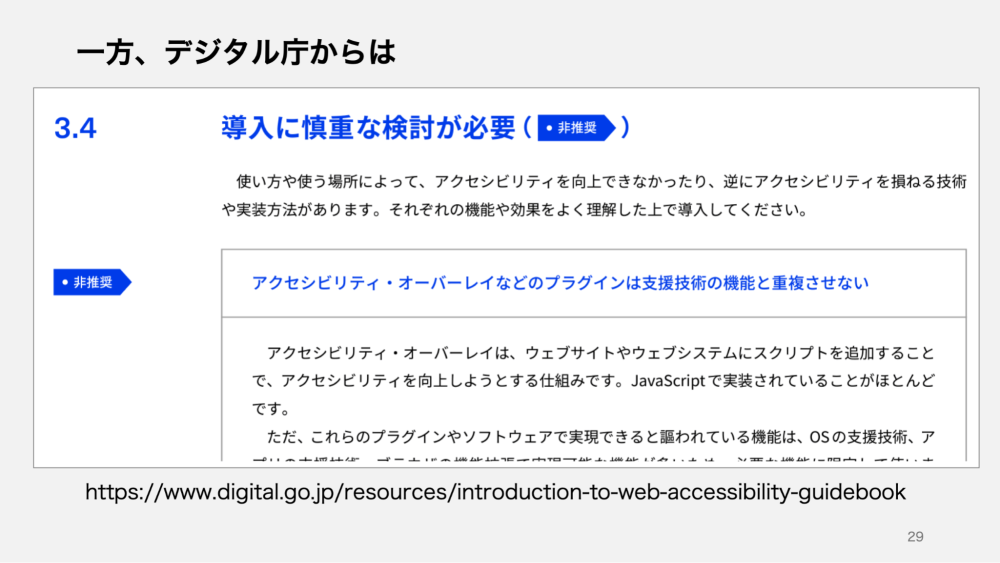
また、最近ではさまざまなアクセシビリティ改善ツールが提供されている。これらのツール導入・提携は、株価など経済的な影響があるようだ。しかし、これらのツール導入に対しデジタル庁は慎重な姿勢を見せている点も押さえておくべきとして、清家氏は強調した。

清家氏は最後に、アクセシビリティを取り巻く表面的な情報に惑わされることなく、誰もがアクセスできるコンテンツ・サービスを担ってほしいと述べた。
なお、清家氏が代表を務めるユニバーサルワークスでは毎年9月1日に「自治体サイトWebアクセシビリティ調査」の結果を公開している。これは、全国の都道府県、政令指定都市のウェブサイトを対象にした自治体サイトのウェブアクセシビリティ調査だ。
JIS X 8341-3:2016、みんなの公共サイト運用ガイドライン(2024年版)、ウェブアクセシビリティ基盤委員会(WAIC)等が示す関連文書の調査内容・観点に基づき実施された試験だ。身近な自治体のウェブサイトを閲覧しながら確認してみてはいかがだろうか。